Webサイトのレイアウトやデザインを考えるときに、A案とB案どちらにしようか迷った経験はありませんか?
そんなときには「A/Bテスト」がオススメです。A/Bテストとは、Webサイトのデザインやテキストなどを最適化するために実施するテストの1つです。
A/Bテストを無料で出来るツールの1つにGoogleオプティマイズがあります。この記事ではGoogleオプティマイズの概要と使い方の解説、よくあるテスト事例をご紹介します。
A/Bテストの概要

A/Bテストとは、Webサイトのデザインやテキストなどを最適化するために実施するテストの一つです。
特定の要素を変更したAパターン、Bパターンを作成し、ランダムにユーザーに表示し、それぞれの成果を比較することで、より高い成果を得られるパターンを検証します。
A/Bテストのメリットとデメリット
A/Bテスト のメリットとして以下があげられます。
- ポイントを絞ってテスト項目を用意するので作業工数が少なく、低予算で出来る
- 数値データを見て定量的に検証出来る
- 同時に複数のパターンでテストすることも出来る
- 効果が出なかった場合、すぐに元の状態に戻すことが出来る
逆に、デメリットとして以下が考えられます。
- PVが少ないと結果が出るのに時間がかかる
- 仮説と効果測定を適切に設定しないと、より良い改善に繋がりにくい
- 仮説を立てずに何となくテストすると、ユーザビリティが下がり成果が出にくくなる可能性がある
A/Bテストの種類
A/Bテストは大きく分けて「逐次テスト」と「並行テスト」の2種類があります。
逐次テストは、複数のWebページを一定期間ずつ分けてオンライン公開して、テストを行う方法です。
例えば、3月はAパターン、4月はBパターンで公開してそれぞれの数値を比較してどちらが良いかを判断するといった具合です。
特別なツールを用意する必要もなく気軽にテストが出来るというメリットがあります。
しかし、それぞれ別の期間でテストを行うので季節要因や社会的要因などの外部環境の影響を受けやすく、本当にそのパターンが最適と言えるのか判断に困るケースが生じる場合があります。
並行テストは、対象とするユーザーをグループ分けし、一方はAパターン、もう一方はBパターンで同時期にテストを行うものです。
同時期に行うため季節要因や社会的要因の影響を受けずに行えるメリットはありますが、テスト対象のユーザーをAパターンとBパターンのどちらかに振り分けるなどの特別な設定が必要です。
しかし、Webサイトやランディングページの並行テストについてはGoogleオプティマイズを使うことで技術的な知識や作業を伴うことなく簡単に実施出来ます。

より信頼性のあるデータを得る為にも、逐次テストよりも並行テストを行うことをオススメします。
A/Bテストの対象

デジタルマーケティングでA/Bテストを行う一例としては以下が挙げられます。
(1)Webサイト
ファーストビューのバナー画像やCTAボタンの色などWebサイト内の一部分を変更することで、どちらがユーザビリティの観点から優れているか、どちらがユーザーにアクションを起こして貰えるか等の観点から分析を行う目的でA/Bテストを実施します。
関連記事:『ファーストビューとは?LPの直帰率を改善する6つのポイントとは』
(2)ランディングページ
Webサイトと同じようにランディングページの一部分を変更して細かいA/Bテストを行う場合もあります。
一方で、コンセプトの異なるランディングページを複数用意してインターネット広告をクリックした際の遷移先をランダムに変えることで、どちらのコンセプトがより成果が出るかを比較して最適化を行うこともあります。
関連記事:『LPO(ランディングページ最適化)とは?基礎知識と改善ポイント5選!』
(3)商品購入や問い合わせなどのフォーム
フォーム画面が使いづらかったり、入力の手間が多いとユーザーが離脱する可能性が高まるため、フォームの改善(EFO)は大切です。そのため、入力項目の個数を変更したり、必須項目と任意項目を分けたり、プルタブやチェックボックスなど入力方法を変えたりしてA/Bテストを行います。
関連記事:『EFO(入力フォーム最適化)とは?CVRを改善する6つのポイントとは』
(4)インターネット広告
インターネット広告でもさまざまなA/Bテストを行います。ユーザーが検索エンジンで検索したときに検索結果のなかに表示されるリスティング広告では、異なる商品の訴求ポイントを記載した広告テキストでA/Bテストをしたりします。
関連記事:『Googleリスティング広告で効果を上げるための10のポイント』
ディスプレイ広告ではバナー画像や動画などのクリエイティブを変えることでA/Bテストを行います。
その他にも、広告を配信するユーザーや地域を変えるなどしてテストする場合もあります。
関連記事:『ディスプレイ広告とは?GDNとYDAの5つの違いを解説』
(5)メールマガジン
メールマガジンでも開封率を高めるためにメールの件名を変えてテストしたり、メールを読んだユーザーに任意のアクションをしてもらうためにメール本文のテキストを変えたりなどのA/Bテストを行います。
A/Bテストの発展型テスト
A/Bテストは2つのパターンを比較するテストですが、A/Bテストの発展型として「多変量テスト」と「トータルエクスペリエンステスト」が挙げられます。
多変量テスト(MVT)
Webページ上で複数の箇所を変更し、その組み合わせを全てテストする手法です。 Multi Variate Test、略してMVTとも呼ばれます。
たとえば、画像を2パターン、テキストを3パターン変えてテストするとします。
すると画像2パターン×テキスト3パターン=全6パターンのテストページが存在することになります。
この6パターンのなかで最も良い成果が出るものはどれかを検証することが出来ます。
トータルエクスペリエンステスト
トータルエクスペリエンステストはWebサイト全体の訪問者の動きを解析してテストする方法です。
A/Bテストや多変量テストでは単一のWebページを対象としてテストを行いますが、トータルエクスペリエンステストではページ間をまたぐユーザーエクスペリエンスを複数用意してテストを行うことでWebサイト全体での最適化を検証することが出来ます。
関連記事:『A/BテストでLPを改善!方法と注意すべき3つのポイントを紹介』
Googleオプティマイズの特徴

「Googleオプティマイズ」はGoogleが提供する無料ツールです。Googleオプティマイズを使用すると、さまざまなパターンのWebページをテストして、その結果を確認できます。
Googleアナリティクスと連携することで計測から分析まで簡単に行えます。
またテキストの内容やボタンの色を変えるなどの簡単なテストであれば、Googleオプティマイズ内のビジュアルエディターで簡単に作成できるためHTMLコードを変更して更新しなおす等の手間もなく誰でも簡単に素早くA/Bテストが出来ます。
Googleオプティマイズで出来るテスト
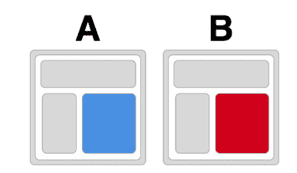
A/B テスト

画像引用:『Optimizeヘルプ』
解説した平行型のA/BテストをGoogleオプティマイズで行えます。GoogleオプティマイズではパターンAがオリジナルという扱いです。
Bからnまでの各パターンには、オリジナルと異なる1つ以上の要素が含まれます。たとえば、申込ボタンの色がオリジナルとは異なるパターンを用意するなどが例として挙げられます。
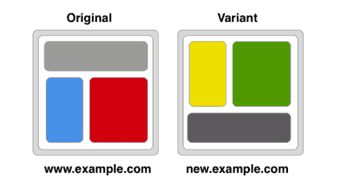
リダイレクトテスト

画像引用:『Optimizeヘルプ』
リダイレクトテスト(スプリットURLテストと呼ぶこともあります)は、別個のWebページ同士を比較するテストで、A/B テストの一種とも考えられます。
リダイレクトテストでは、同一ページ内の個々の要素に変化を付けるのではなく、URL(パス)が互いに異なる複数のページを比較します。
デザインが大きく異なる2つのランディングページや、全面的にデザイン変更したページをテストする場合にリダイレクトテストを使用します。
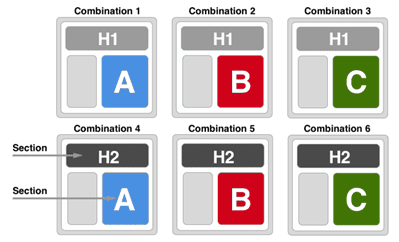
多変量テスト(MVT)

画像引用:『Optimizeヘルプ』
先ほどご紹介した多変量テスト(MVT)もGoogleオプティマイズで行うことが出来ます。
A/Bテストのようにどのパターンのページが最も効果的かを判定するのではなく、各要素について最も有効なパターンを調べつつ、要素間の相互作用を分析します。ランディングページの複数の項目を最適化する場合などに適しています。
Googleオプティマイズを使うメリット
Googleオプティマイズを使うメリットとして以下が挙げられます。
無料で使える
これが多くの方にとって一番のメリットなのではないでしょうか。GoogleオプティマイズはGoogleアカウントさえあれば利用できます。
無料にも関わらず様々なパターンのテストを試せるので、満足のいく改善ができます。初めてA/Bテストをする場合はGoogleオプティマイズを使えば全く問題ありません。
作業工数を減らしスムーズにテストが出来る
WebページのA/Bテストをツールを使わずに実施する場合、テキストや画像など比較パターンを制作したり、リンクの変更や入稿作業などの作業工数やコストが発生します。
しかしGoogleオプティマイズは最初の設定・導入を行った後は、スムーズにテスト出来ます。
簡単な変更であればビジュアルエディターでテキストや画像差し替え等の設定がコードレスあるいは簡単なHTMLの変更で簡単に行えるため工数の削減・コストカットに繋がります。
テスト結果の比較が簡単にできる
Googleオプティマイズではテスト結果が自動で集計され、レポートを簡単に作成出来ます。
またテストの重要な指標であるセッション数・コンバージョン数・コンバージョン率などを一目で比較出来ます。
SEOに影響を与えない
Googleオプティマイズでは検索画面に影響を与えることなく、流入後に表示されるページが変化するだけなのでSEOの順位や広告スコアに影響を与えることはありません。
テストを行う前と同様にオリジナルのページが評価を受けている状態となります。
参考:『Optimaizeヘルプ「オプティマイズとGoogle検索」』
Googleオプティマイズを使用する際の注意事項
Googleオプティマイズを使用する際にWebテストによって検索結果での掲載順位を下げたり、パターンをクローキング*1と判定されたりしないようにするためのガイドラインをGoogleは提供しています。
*1 クローキングとは、ユーザーに表示するWebページとは異なるページを検索エンジンに提示し、検索インデックスでのランキングを不正操作する行為のこと。
この項では、ガイドラインのポイントを紹介します。
ページの趣旨を統一する
パターンページとオリジナルページの趣旨を統一し、元のコンテンツの意味や全体的な印象を変えないようにします。
たとえば、高等教育プログラムのページを、一部のユーザーにカジノの会員登録ページのような外観で表示することは、不正行為とみなされます。
結果が出たらテストを終了する
オプティマイズで十分なデータが収集され、分析が終わると、最も結果が良かったパターンが特定されます。
この時点でWeb テストを終了し、既定のWeb開発プロセスに沿って本番Webサイトにこのパターンを展開してください。
その際は、Web開発チームにパターンを送って、コーディングと展開を依頼することをおすすめします。
オプティマイズはコンテンツ管理システム(CMS)やホスティング プラットフォームではなく、テスト後も継続してパターンを配信するようには設計されていません。
リダイレクトテストで正規URLを指定する
特定のページの複数のパターンを比較するリダイレクトテストを作成する場合、パターンの正規URLを指定することをおすすめします。
これにより、リダイレクトページのパターンが、オリジナルページの掲載順位に影響を与えないようにできます。
優先URLを指定するには、rel=”canonical” 属性を追加した <LINK> 要素を、リダイレクト パターンページの <HEAD> に挿入します。
不正行為に関するポリシー
オプティマイズなどのツールを使ってユーザーや検索エンジンを欺こうとする行為は、不正行為とみなされます。
Googleは、Webマスター向けガイドラインに違反しているか、ユーザーを欺く行為や不正行為を行なっていると判断したサイトに対して措置を講じる権利を有します。
引用:『Optimaizeヘルプ「オプティマイズとGoogle検索」』
Googleオプティマイズの使用方法

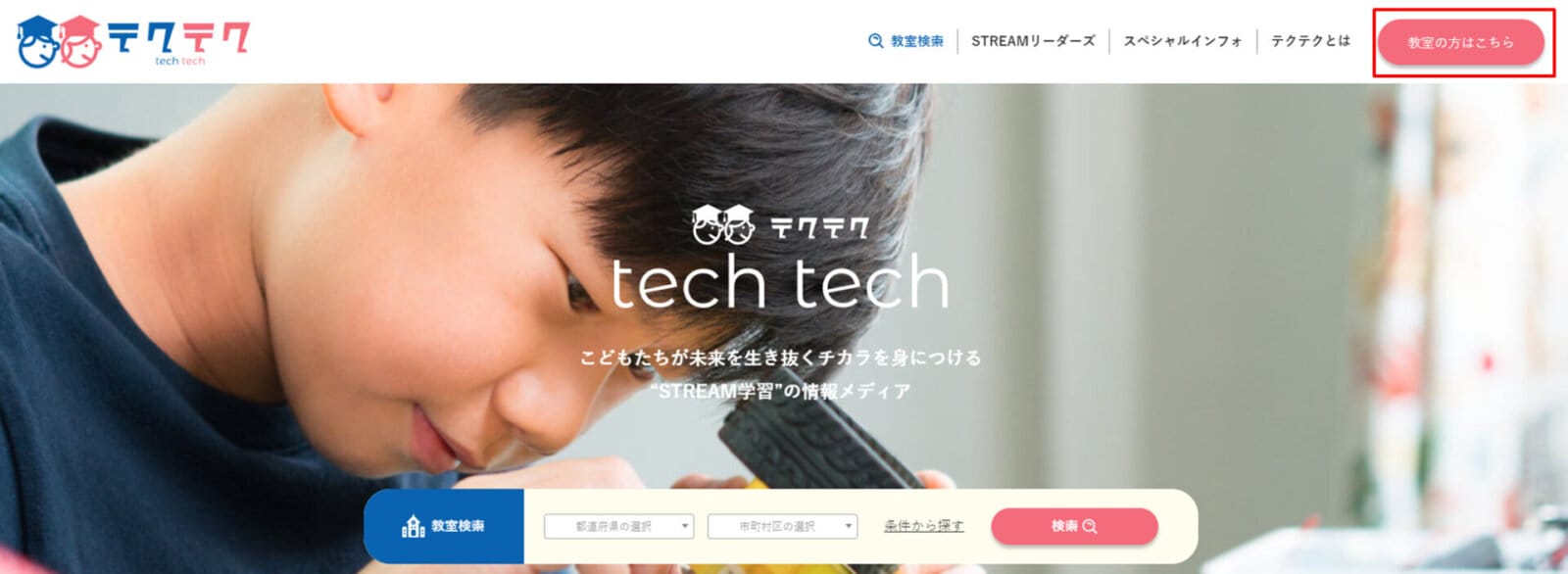
この解説では教育情報メディア「テクテク」の「教室の方はこちら」ボタンのカラーを変えてA/Bテストをするというデモンストレーションをしながらオプティマイズの使用方法を紹介します。
Googleオプティマイズを使ってA/Bテストする方法を紹介します。事前に用意が必要なものとして以下が挙げられます。
- A/BテストしたいWebサイトやランディングページ
- Googleアカウント
- Googleアナリティクス
- Googleタグマネージャー
アカウントを開設する

まずはGoogleオプティマイズのアカウントを開設します。オプティマイズの公式Webサイトにアクセスして「無料で利用する」をクリックします。
Googleアカウントでのログインを求められるので事前に用意したアカウントでログインします。

ログインするとアカウント開設画面に遷移するので、ページ中央にある「利用開始」をクリックします。

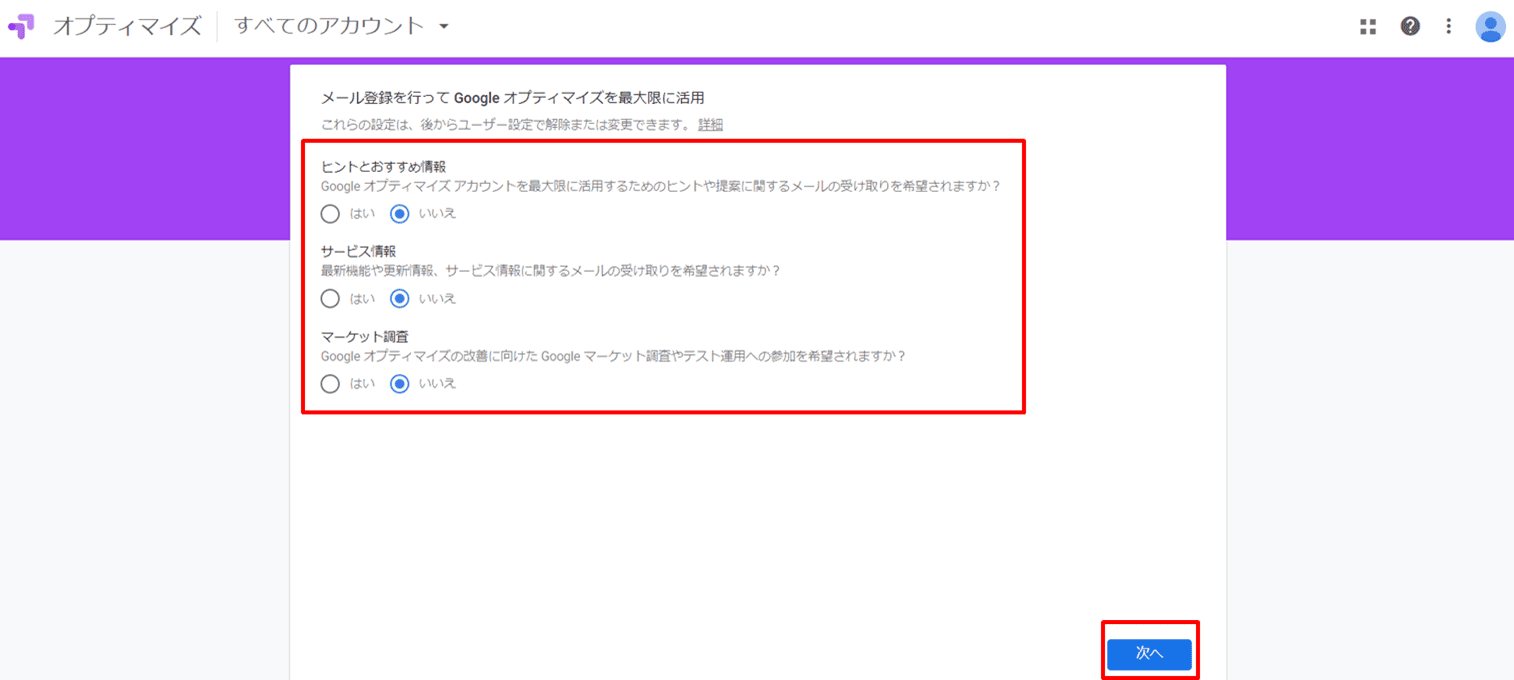
オプティマイズに関するメールを受け取るか選択する画面が表示されます。この項目はアカウント開設後もいつでも変更が可能です。
ご希望に合わせてメール受取可否を設定して「次へ」をクリックします。

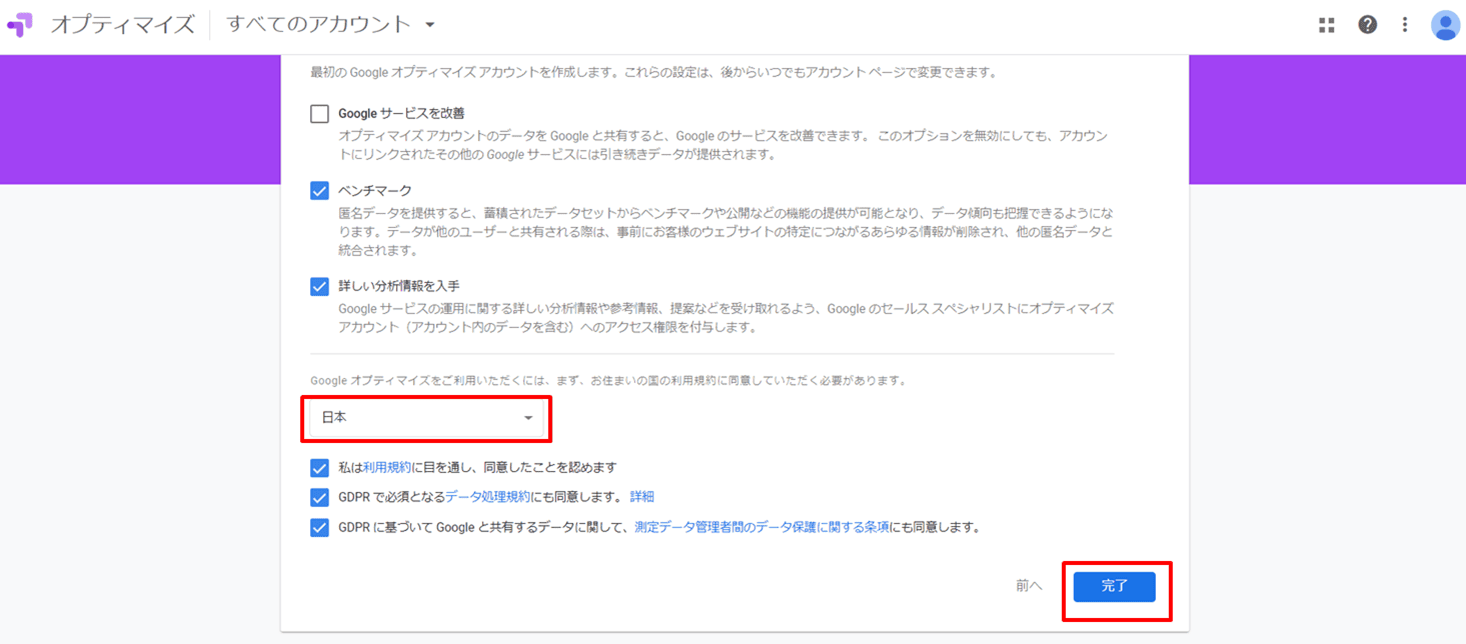
続いてオプティマイズを使用するうえでの情報の取り扱いに関する確認項目が表示されます。
「アカウント設定の選択」ではオプティマイズで得たデータをGoogleと共有するかどうかを選択する項目です。
情報を提供する見返りとして、追加機能が使えるようになったりGoogleから人的サポートを得られるようになる場合があります。
後半部は利用規約の同意に関する項目です。このチェックボックスは基本すべてにチェックを入れなければいけません。
プルタブでお住いの国を選択し、規約に目を通してチェックを入れて画面右下にある「完了」をクリックします。
エクスペリエンスを作成する

オプティマイズのログイン画面が表示されます。この時点ではログインしたアカウントのなかに「コンテナ」と呼ばれるものが1つ作成された状態になっています。
オプティマイズのなかで使われる「コンテナ」という名詞は、Webサイトのテストで使用するオプティマイズの設定情報がすべて保存されている箱のことを指します。
オプティマイズのアカウントには少なくとも 1つのコンテナが必要になります。
コンテナの名前をアカウントのドメイン名にして、アナリティクスのプロパティごとに 1つのコンテナを設定することをオススメします。
コンテナのなかに入れるA/Bテストの設定情報などのことを「エクスペリエンス」と言います。
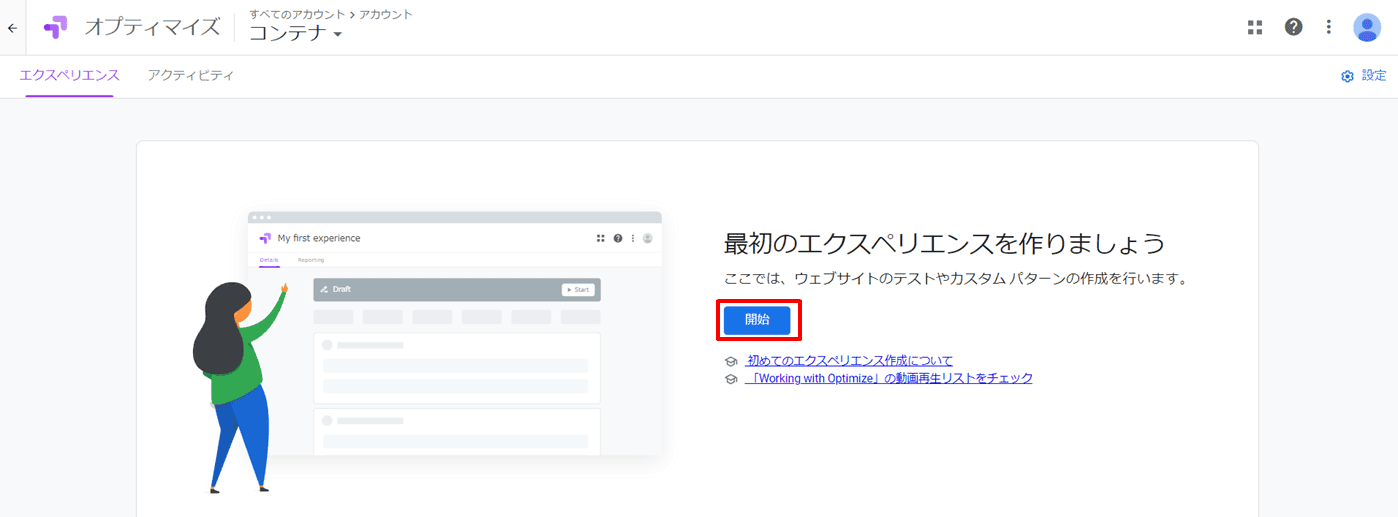
さっそくコンテナの中にエクスペリエンスの情報を作成していきましょう。画面に表示されている青いボタン「開始」をクリックします。
以下のエクスペリエンスの情報を設定します。
- エクスペリエンス名
- テストするWebページのURL
- 作成するテストのタイプ
エクスペリエンス名は何を検証しているのかが分かりやすい名前をつけると良いでしょう。

この解説ではTOPページの「教室の方はこちらボタン」のカラーを変えてA/Bテストをするので、エクスペリエンス名を「TOP-教室ボタン-カラーの変更」、設定方法はテストのタイプを「A/Bテスト」にしました。
A/Bテストは情報の設定が出来たら画面右上の「作成」をクリックします。
テストの詳細を設定する

続いてA/Bテストの詳細を設定します。
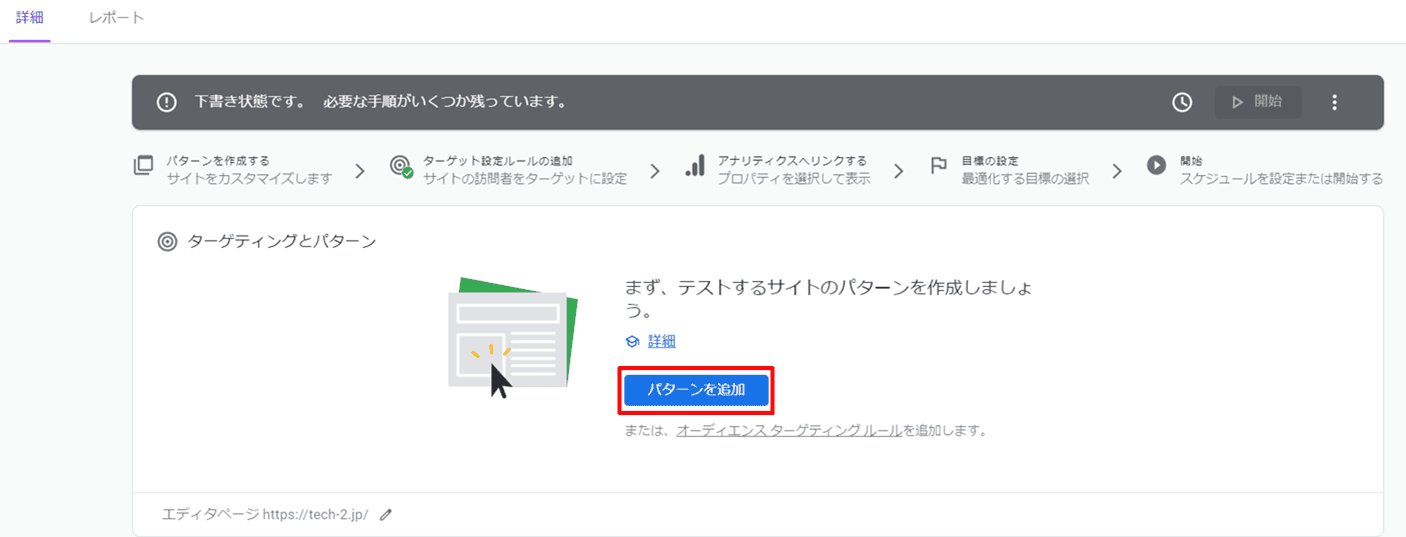
「ターゲティングとパターン」の項目の中にある「パターンを追加」をクリックします。

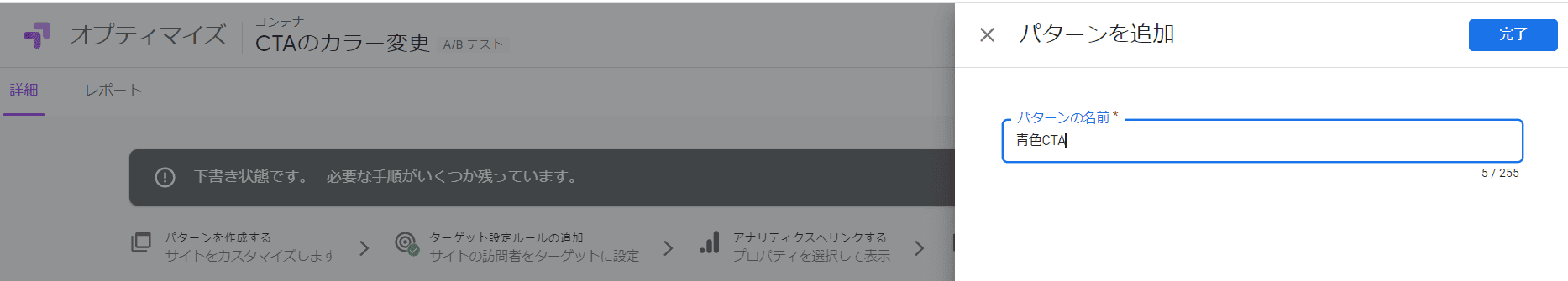
パターン名の入力が求められるのでテストのパターンが分かるような任意の名称を入力します。パターン名を入力したら画面右上にある「完了」をクリックします。

今回は「青色CTA」というパターン名にしました。

「ターゲティングとパターン」の項目にオリジナルと作成したパターンが表示されます。オリジナルは元々のWebページのことです。
オプティマイズではオリジナルには何も変更を加えずに、追加したパターンのみに変更を加えることでA/Bテストを行います。
初期設定ではオリジナルとテストパターンの表示機会が50%:50%と均等になっています。
比率を編集することもできますが、特に目的がない限りは設定を変更しなくても良いでしょう。
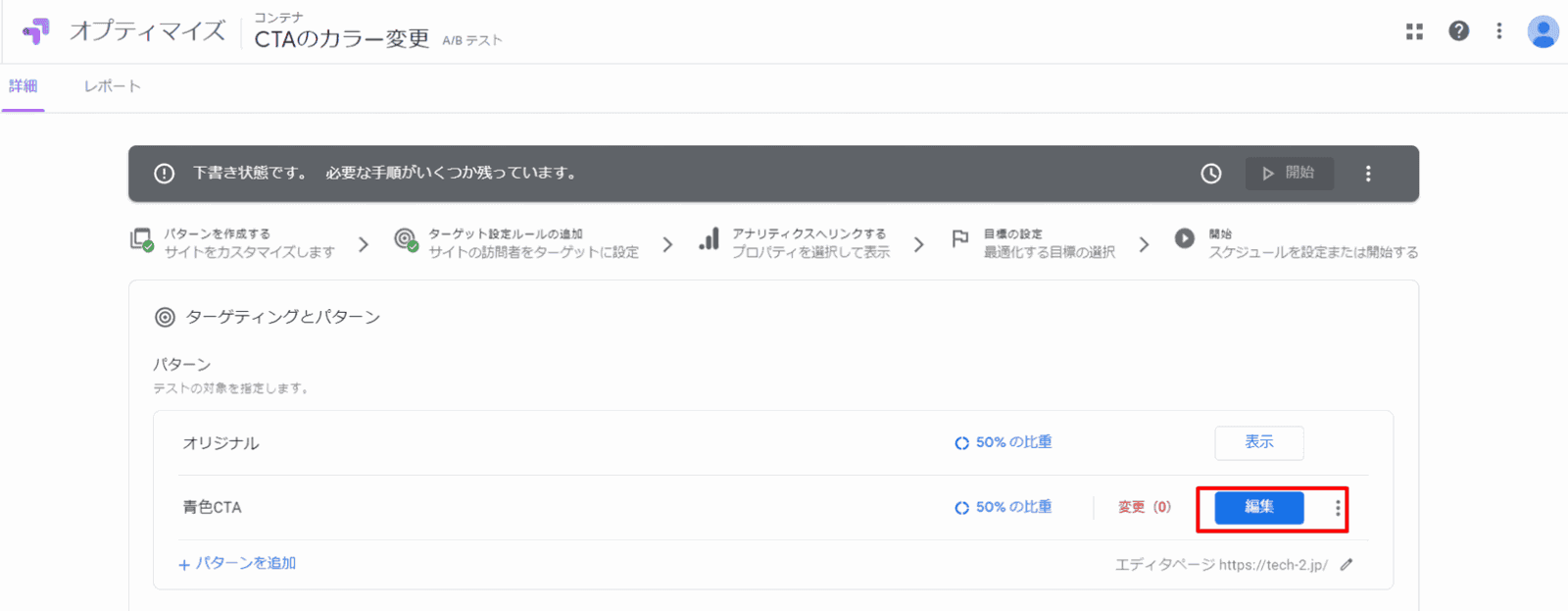
さきほど追加したパターン「青色CTA」は現時点ではオリジナルと全く同じWebページの構成となっているのでテストパターンを作成するために「編集」をクリックします。

エクスペリエンス設定時に登録したURLのWebページが表示されます。
オプティマイズでは軽微な変更であればビジュアルエディターを使ってノンコードで実施できるのでHTMLやCSSの知識がなくてもA/Bテストが出来ます。

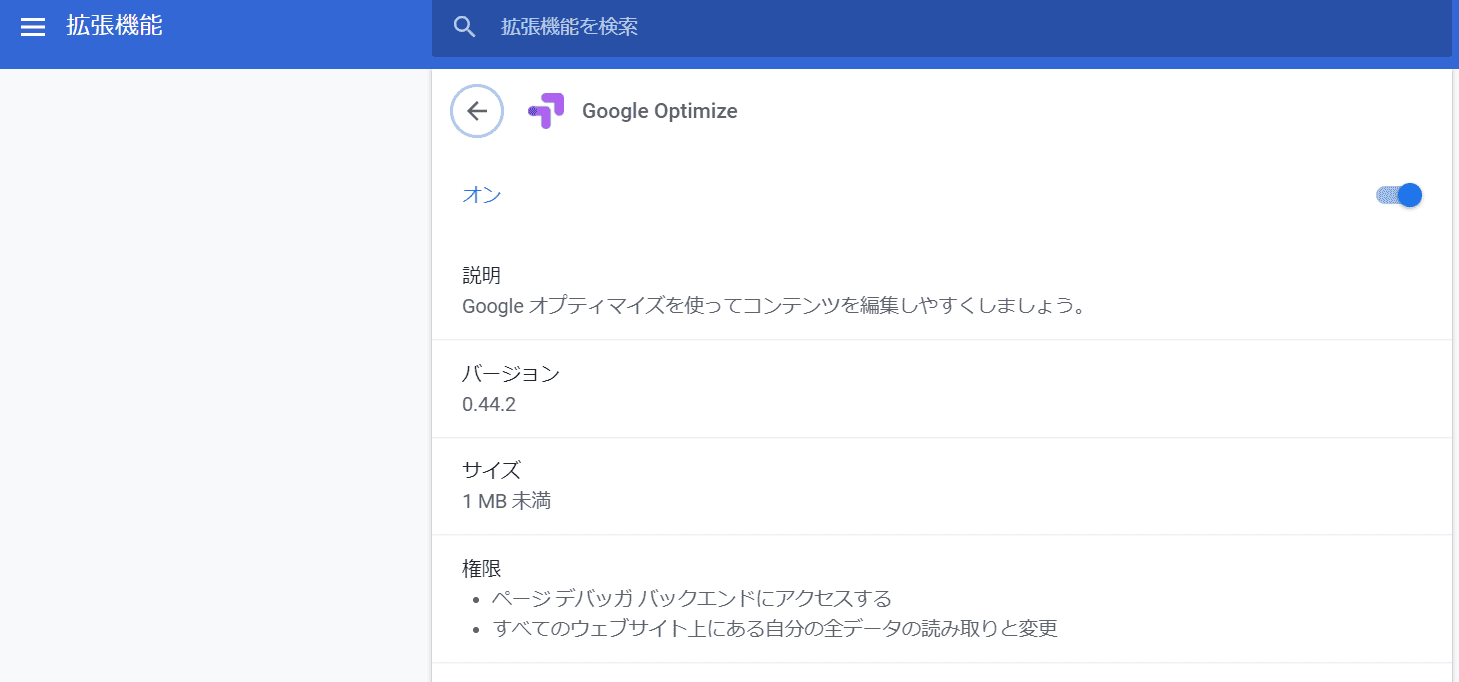
ビジュアルエディターを使用する場合、Chrome拡張機能「Google Optimize」を追加する必要がありますのでChrome拡張機能のストア内で「Optimize」と検索してインストールしましょう。
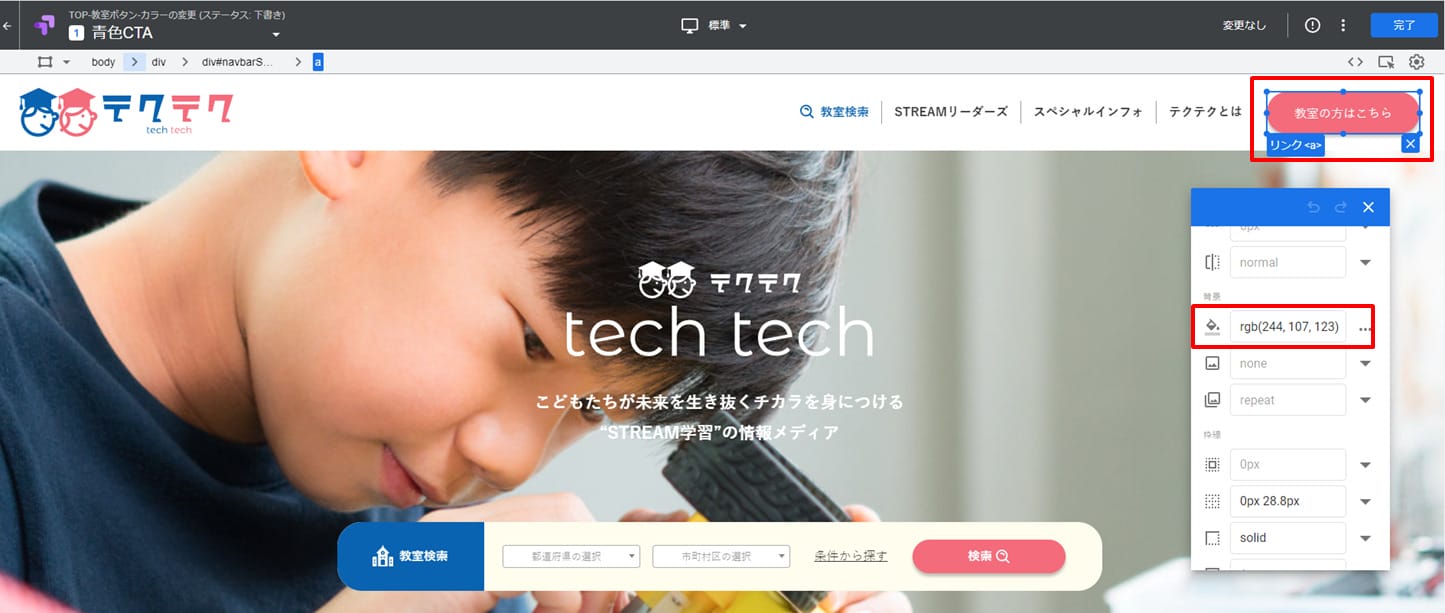
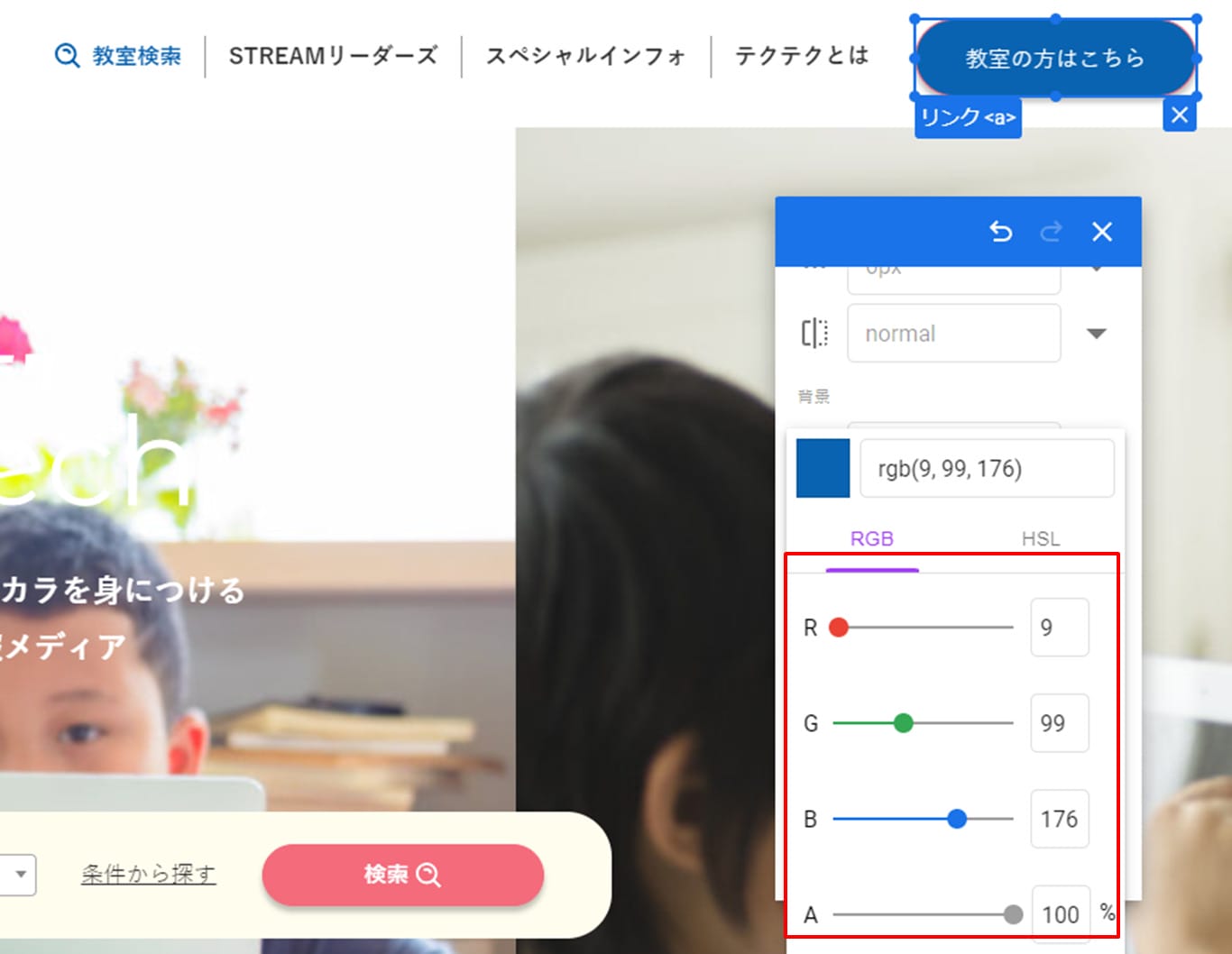
今回変更を加えたい「教室の方はこちら」ボタンをクリックしてポップアップウィンドウのなかにあるペンキアイコン(色変更)項目の右端にある「…」をクリックします。

RGBの数値を変更するとそれに合わせて「教室の方はこちらボタン」の色も変更されます。任意の色に設定します。

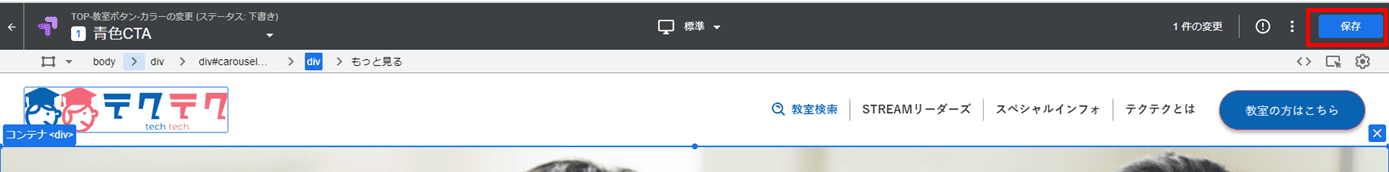
変更が完了したら画面右上にある「保存」をクリックします。すると「保存」という表示が「完了」という表示に変わるので、続けて「完了」をクリックします。

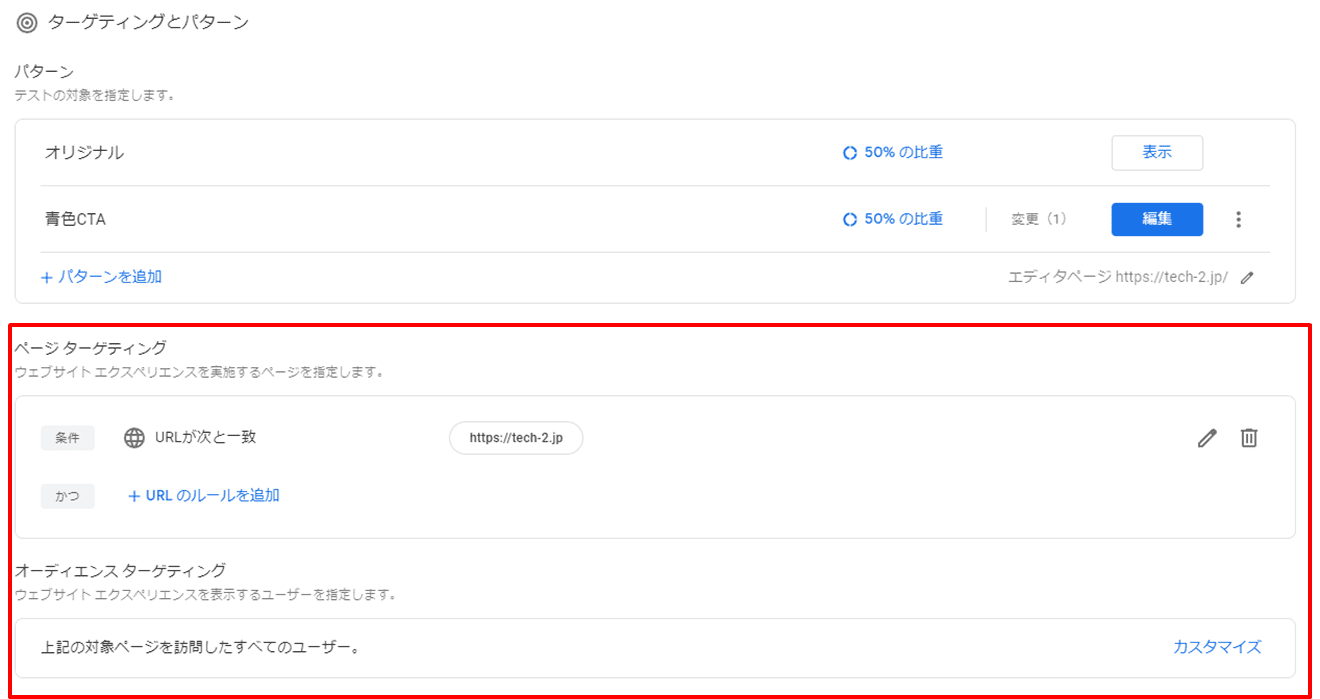
次に「ページターゲティング」と「オーディエンスターゲティング」の設定があります。今回は特に設定は変更しません。
「ページターゲティング」はどのURLでテストパターンを表示させるかを選択できます。単一ページ、複数のページ、さらにはホストやパスをテスト対象として指定できます。
「オーディエンスターゲティング」はテストパターンを表示するユーザーの属性を設定することができます。たとえば、「女性の反応だけを見たい」、「東京都に住んでいる人の反応だけ見たい」などといった場合に有効です。

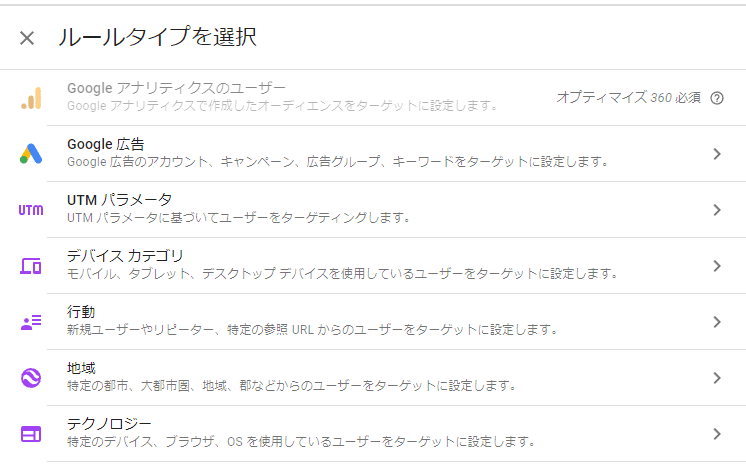
ターゲティングタイプには以下の7種類があります。
- Googleアナリティクスのユーザー:Googleアナリティクスで作成したオーディエンスをターゲットに設定
※このターゲティングは有料版(オプティマイズ360)のみ利用可能です。 - Google広告:Google広告のアカウント、キャンペーン、広告グループ、キーワードをターゲットに設定
- UTMパラメータ:UTMパラメータに基づいてユーザーをターゲティング
- デバイスカテゴリ:モバイル、デスクトップ、タブレット デバイスを使用しているユーザーをターゲットに設定
- 行動:特定ユーザーやリピーター、特定の参照URLからのユーザーをターゲットに設定
- 地域:特定の都市、大都市圏、地域、郡などからのユーザーをターゲットに設定
- テクノロジー:特定のデバイス、ブラウザ、OSを利用しているユーザーをターゲットに設定
参考:『Optimizeヘルプ「オーディエンスターゲティング」』
Googleアナリティクス、Googleタグマネージャーと連携する

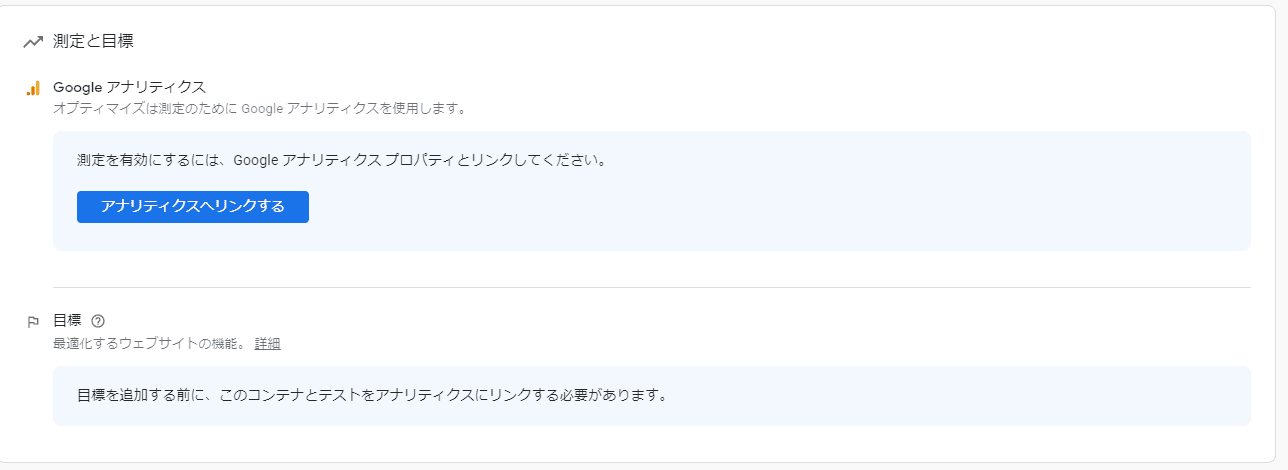
次にGoogleアナリティクスを連携します。「測定と目標」の項目内にある「アナリティクスへリンクする」をクリックします。
すると選択可能なアナリティクスのプロパティ一覧が表示されるので連携させたいプロパティを選択します。

続いて「設定項目」でオプティマイズとWebサイトを紐づけるための設定をします。この設定をする際にGoogleタグマネージャーの使用をオススメします。
タグマネージャーを利用することで初期設定だけではなくWebサイト全体の管理も楽になります。
この記事では既にタグマネージャーがWebサイトに設置されているという前提のもと必要最低限の設定手順のみご紹介します。
関連記事:『Google広告のコンバージョンタグをタグマネージャーで設定する5ステップ』
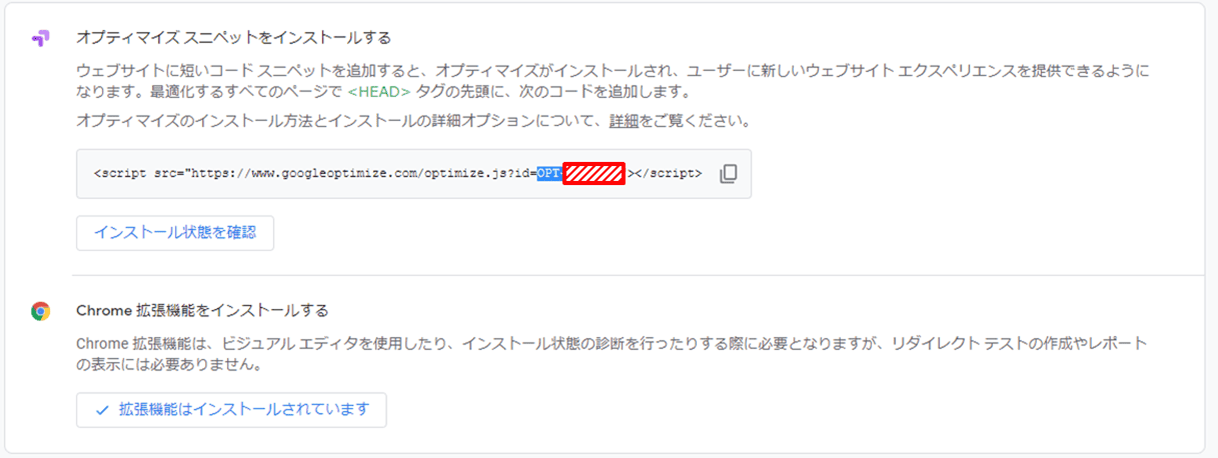
「オプティマイズのインストール」の右端にある「手順を表示」をクリックします。

「オプティマイズスニペットをインストール」するという項目にコードが表示されます。このコードの中にあるOPT-XXXXというコンテナIDを覚えておきます。このコンテナIDを使ってタグマネージャーの設定を進めます。

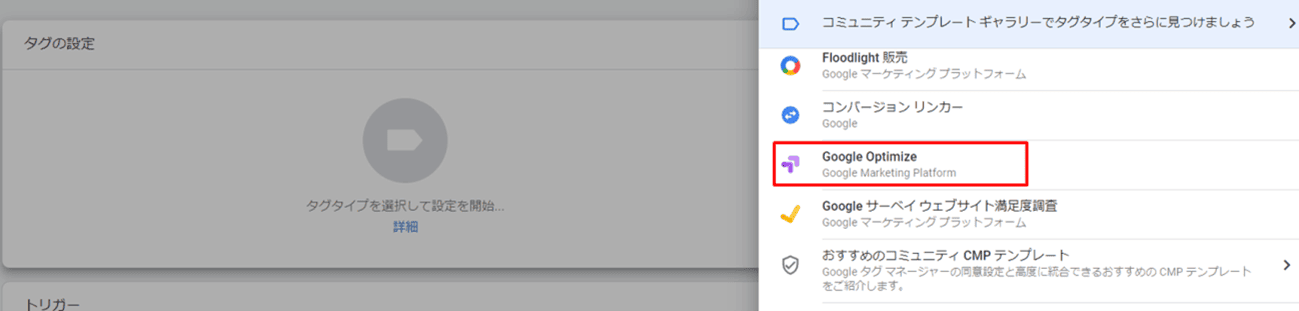
まずGoogleタグマネージャーでオプティマイズのタグを用意します。タグマネージャーにログインして今回テストしたいWebページのコンテナでタグの新規追加をします。
タグの設定一覧のなかにある「Google Optimize」を選択します。

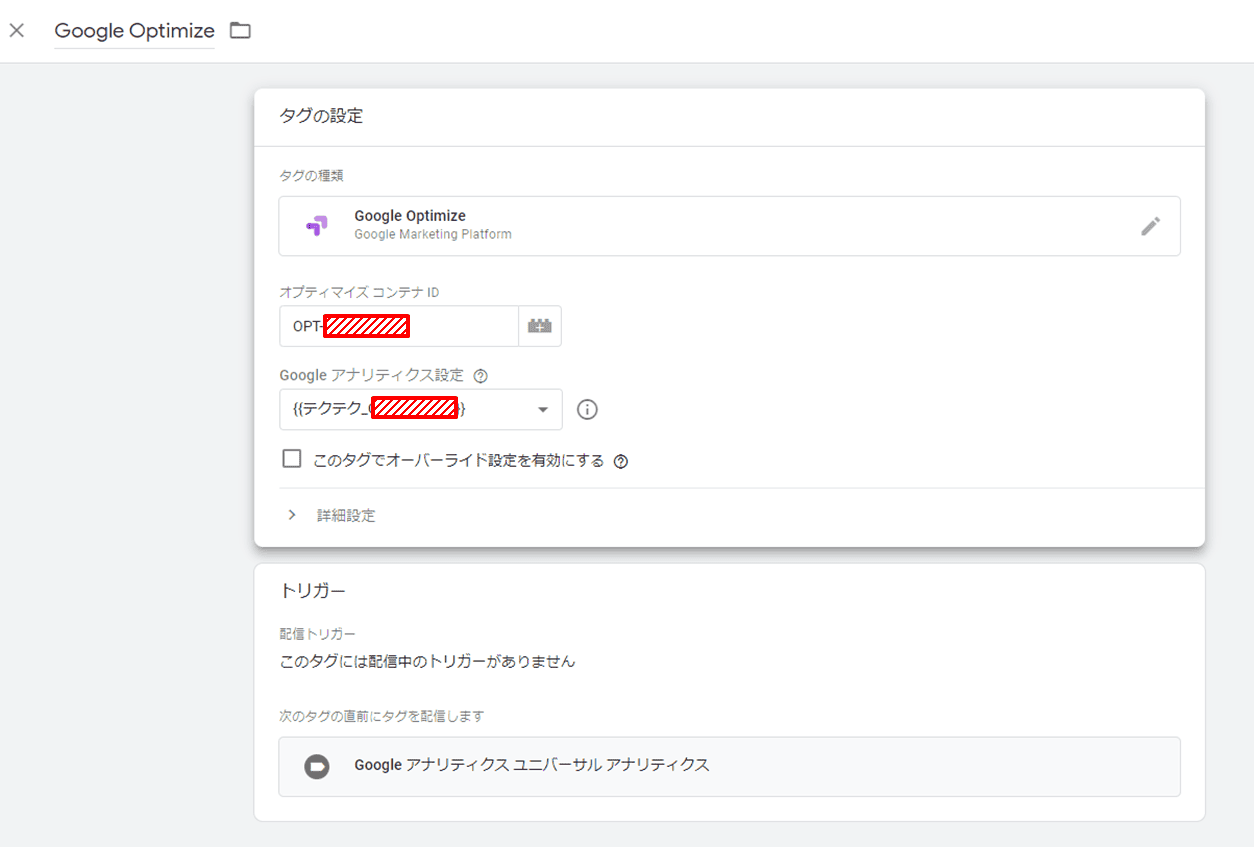
「タグの設定」画面で設定を進めます。「オプティマイズ コンテナID」は先ほど記録したオプティマイズのコンテナID OPT-XXXXを入力します。「Googleアナリティクス設定」は先ほどオプティマイズで連携したアカウントを選択しましょう。
「このタグでオーバーライド設定を有効にする」にチェックを入れるとオプティマイズのインストール確認でエラーが発生する場合がありますのでチェックは外しておきましょう。
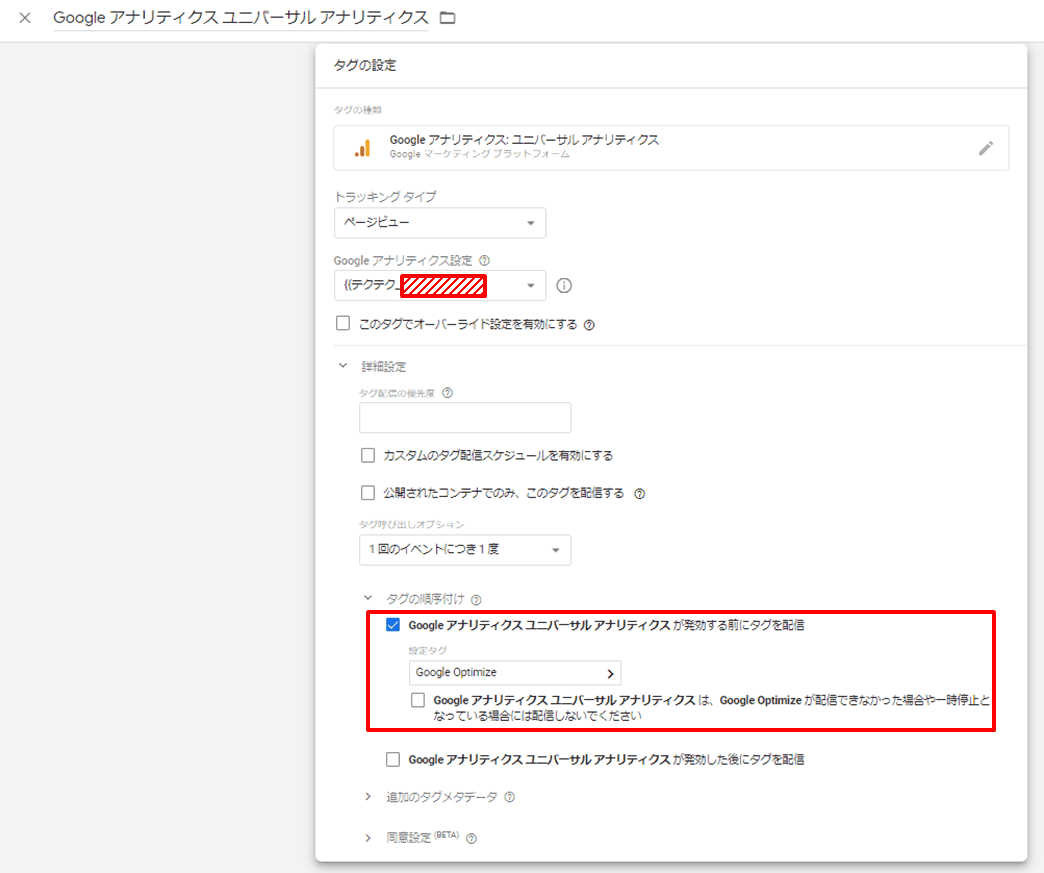
トリガーは「Googleアナリティクス:ユニバーサル アナリティクス」を選択します。今回はトリガーの役割を果たすこのタグの設定を調整します。
2022年4月よりGoogleオプティマイズとGA4の連携が可能になりました。GA4をお使いの場合は、「Googleアナリティクス:GA4設定」を選択ください。

「Googleアナリティクス:ユニバーサル アナリティクス」タグをまだ作成されていない場合はタグタイプ「Googleアナリティクス:ユニバーサル アナリティクス」を選択して新規タグを作成します。
このタグの「タグの設定」をします。「トラッキングタイプ」を「ページビュー」にして、「Googleアナリティクスの設定」でアナリティクスアカウントを紐づけます。
その後、詳細設定のなかで以下の設定を行います。
タグの順位付け:Googleアナリティクスユニバーサルが発効する前にタグを配信にチェックを入れる
設定タグ:Google Optimize
トリガーは「All Pages」にしてタグを保存します。
タグ「Google Optimize」でまだトリガーを設定していない場合はこの「Googleアナリティクス:ユニバーサル アナリティクス」をトリガーに設定します。
ここまで出来たらGoogleタグマネージャーを更新して設定の変更を反映します。これでタグマネージャーの設定はひと段落です。

再びオプティマイズに戻ります。先ほどコンテナIDを確認した画面に戻ります。
※「設定」→「オプティマイズのインストール」→「インストールを確認」をクリックします。

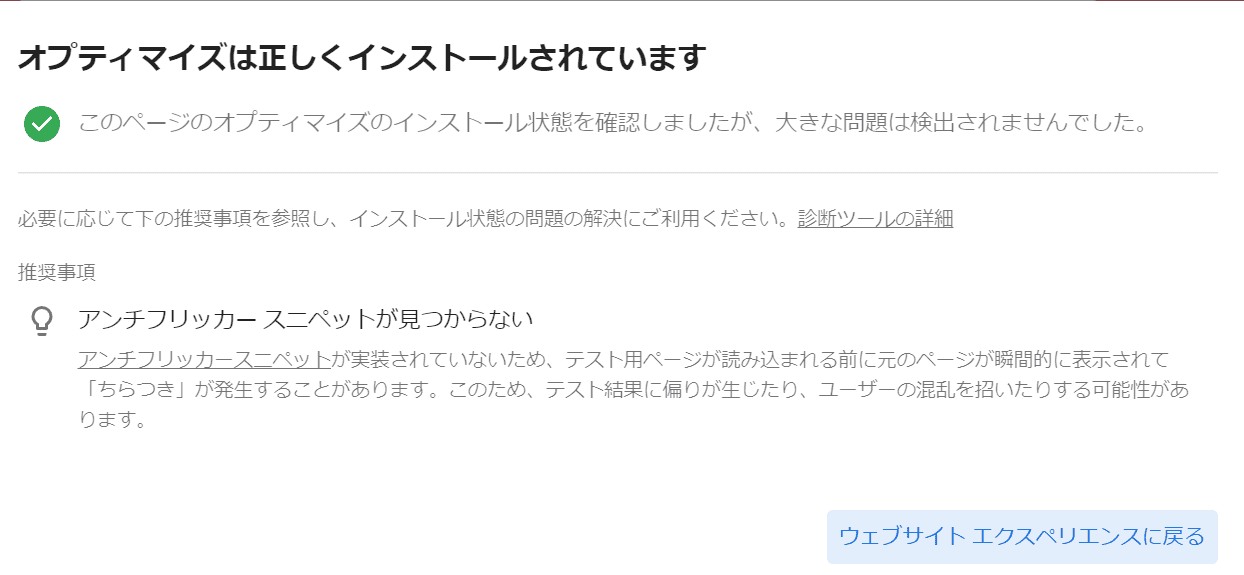
インストールが正しくされていることを確認する画面が表示されます。A/Bテストを行うと画面の表記揺れが発生する場合があります。
これを防ぐために「アンチフリッカースニペット」の設置が有効です。
アンチフリッカーを設置しなくてもA/Bテストは出来ますがユーザーエクスペリエンスを向上させるためにも設置をオススメします。
参考:『Optimizeヘルプ「アンチフリッカー スニペットを設置する」』
テストの目標を設定して配信する

最後にA/Bテストの目標を設定します。
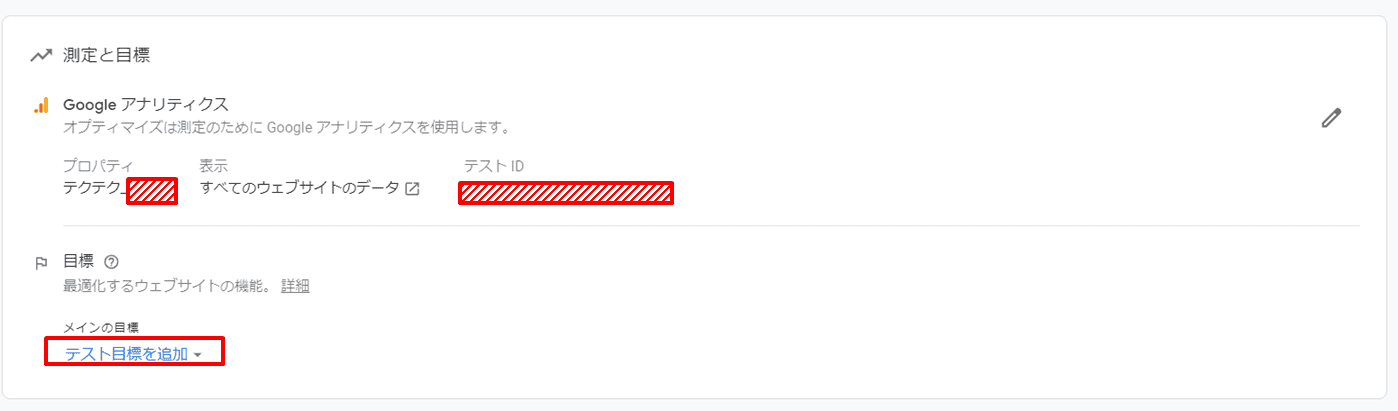
「測定と目標」項目の中にある「テスト目標を追加」をクリックします。

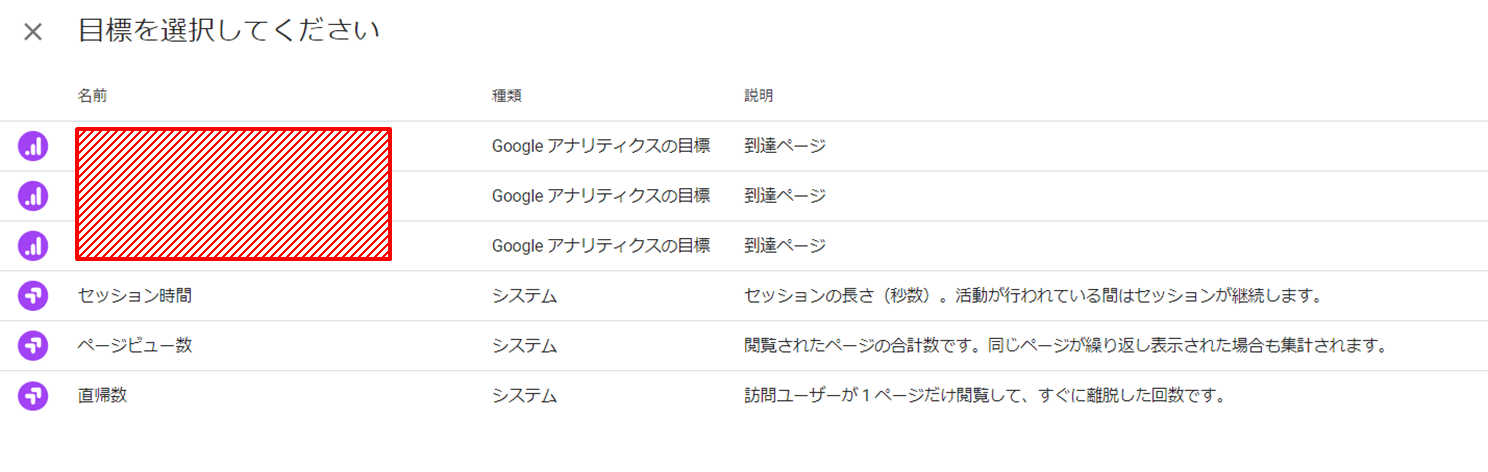
Googleアナリティクスに設定している「目標」や、オプティマイズのプリセット「セッション時間」「ページビュー数」「直帰数」を選択することができます。
ここで気を付けるポイントは、Google広告のコンバージョンを引用することができない点です。
広告の成果をテストするときも、コンバージョンと同じ条件での「目標」をアナリティクス上で作成してください。

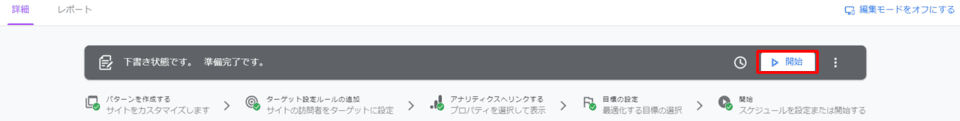
設定が完了したら画面トップにある「開始」をクリックします。これでA/Bテストが開始されます。データが蓄積されて結果が出るまで待ちましょう。
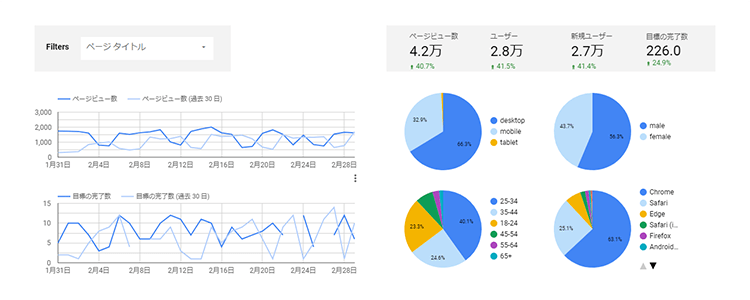
テストをして結果を確認する

テストが完了すると上図のように結果が表示されます。オリジナルとテストパターンどちらの方が最適である確率が高いかを確認にして、より良い方にアップデートします。
このケースではオリジナルの最適である確率が98%と高い数値となりました。テストパターンがオリジナルを上回ることはほぼないと判断し、変更せずそのままにします。
このようにA/Bテストを繰り返すことでWebページの最適化を目指しましょう。
※この結果は今回のデモンストレーションとは別に行ったA/Bテストのものです。
よくあるテスト事例
WebページのA/Bテストでよくあるテスト事例を紹介します。
CTAを変える

CTAは「Call To Action」の略で、Webページを訪れたユーザーに起こしてもらいたいアクション(お問合せやお申込みなど)を促すためのエリアです。
CTAはWebページの成果に影響を与える為に優先的にA/Bテストを行うことも少なくありません。
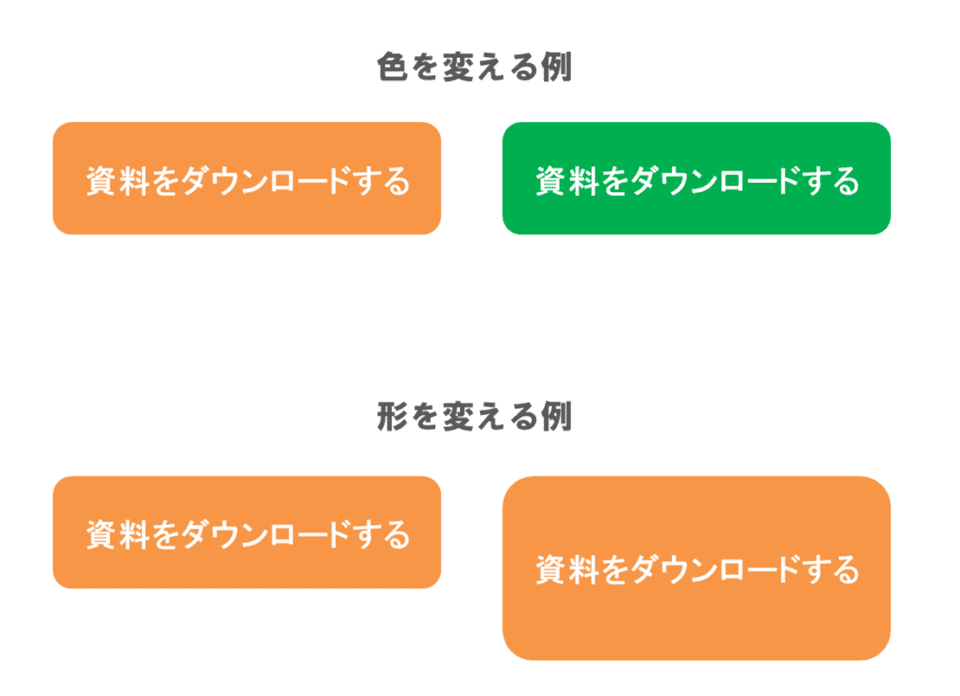
A/Bテストの例としては色を変えたり形を変えたりなどがありますが、その他にもCTA内のテキストを変えたり、CTAにマウスカーソルを乗せたときにCTAに挙動を与えたり等で検証を行う場合もあります。
関連記事:『CTAを改善する方法とは?コンバージョンを高める4つの簡単な方法』
FV(First View)を変える

FV(First View)とは、Webサイトを表示した際に最初にスクロールせずに見える範囲のことです。
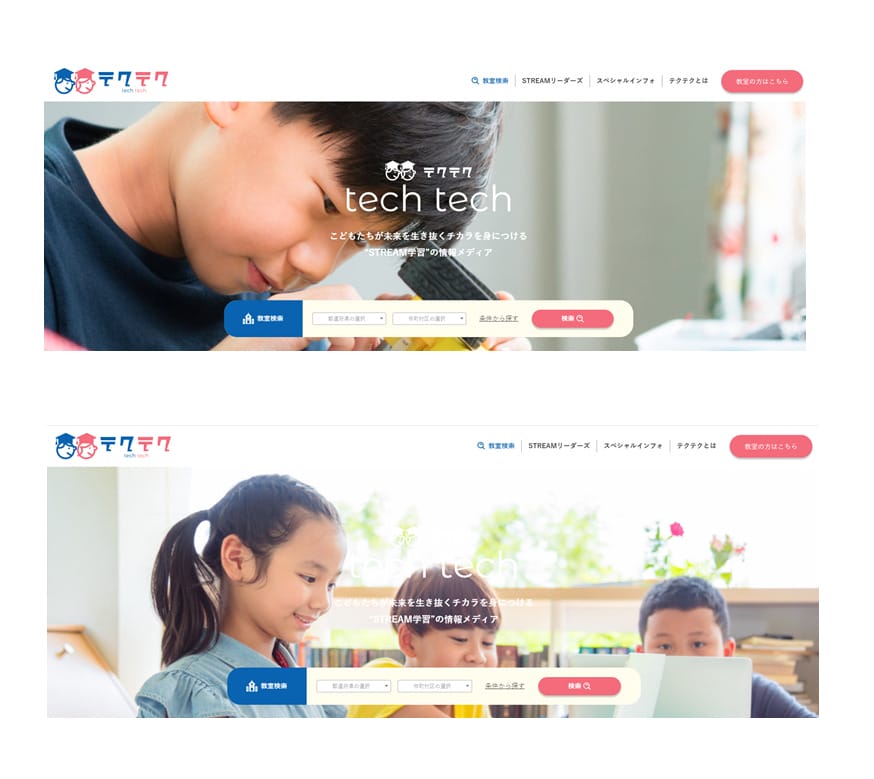
FVは、そのWebサイトのイメージを形作ります。FVバナーを変えたり、訴求するテキストを変えたり、FV内にCTAを配置する/しない等のA/Bテストが考えられます。
関連記事:『LPのキャッチコピーで簡単にユーザーを惹きつける5つのポイントとは』
コンテンツの配置を変える

注目度の高いコンテンツをページ上部に配置し、あまり見られてないコンテンツを下層に配置または非表示にする等のA/Bテストも有効です。
ページのどの部分が注目されている又は注目されていないのかを確認したい場合はヒートマップの導入がオススメです。
ヒートマップがあればデータに基づいた分析と仮説の組み立てが出来ます。無料で使えるヒートマップもあるので活用してみてはいかがでしょうか。
以下の記事で無料で使えるヒート委マップ「Clarity」の概要と使い方をご紹介しています。
関連記事:『無料ヒートマップツール「Clarity」の使い方と4つの特徴』
まとめ
以上、Googleオプティマイズの使い方とA/Bテストについてご紹介をさせて頂きました。
Googleオプティマイズは無料にも関わらず多機能でさまざまなテストが出来ます。ぜひ活用してみてはいかがでしょうか。
株式会社Unionは、広告運用代行と併せて今回ご紹介したような、Googleオプティマイズを用いたLPのA/Bテストの相談も承っております。相談は無料ですので、お気軽にお問い合わせください。
監修者
2012年創業のWeb広告代理店、株式会社Unionが運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。
【特典】
広告運用の相談時、レポートに使える
テンプレートをプレゼント中!