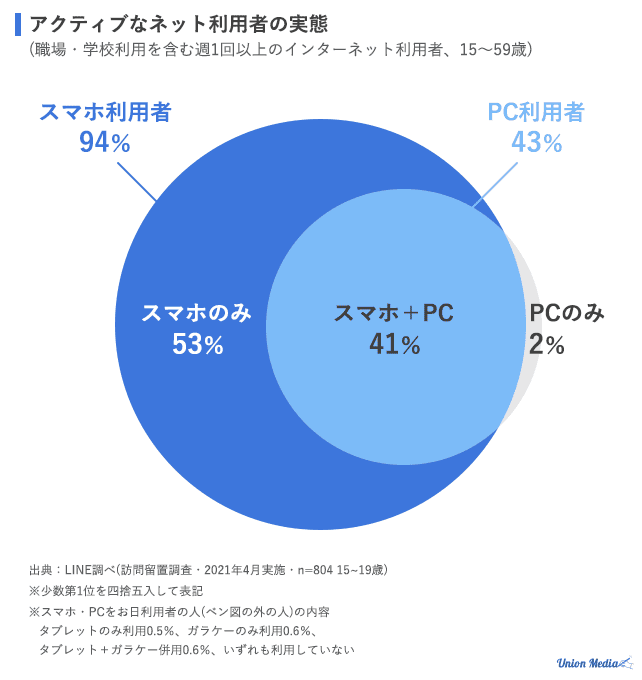
『インターネットの利用環境 定点調査(2021年上期)』によると、94%の人がスマホでインターネットを利用しているというデータが出ています。
参考:『〈調査報告〉インターネットの利用環境 定点調査(2021年上期)』

スマホの利用者は年々増加しており、スマホに広告を配信することがとても重要になってきます。そこで今回は「スマホ向けリスティング広告」の特徴や成果を出す方法をお伝えします。
関連記事:『検索連動型広告とは?仕組みと運用開始までの12のステップを解説』
Contents
リスティング広告とは
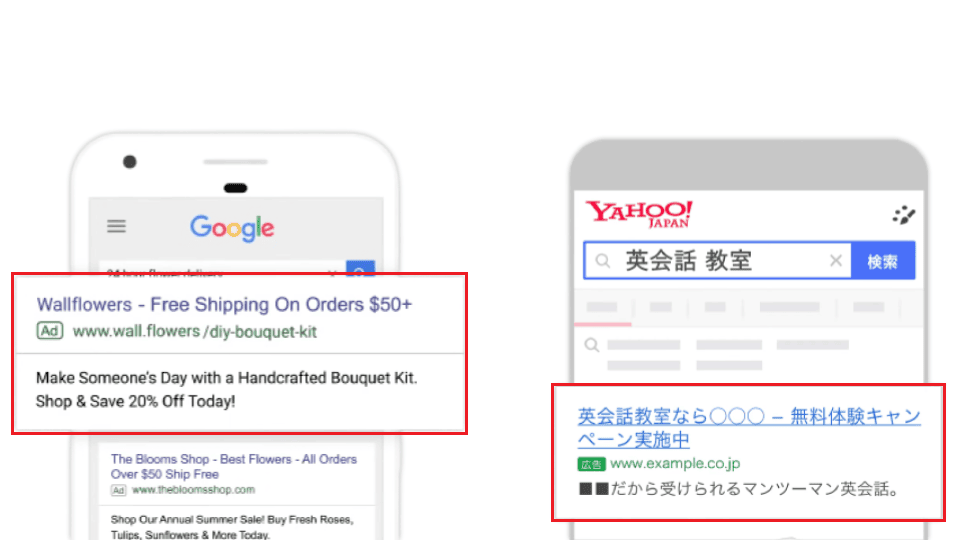
リスティング広告とは、GoogleやYahoo!が提供する検索エンジンの検索結果に連動して表示される広告です。「検索連動型広告」と呼ばれたり、クリックごとに課金されるため総称してPPC(Pay Per Click)とも呼ばれています。

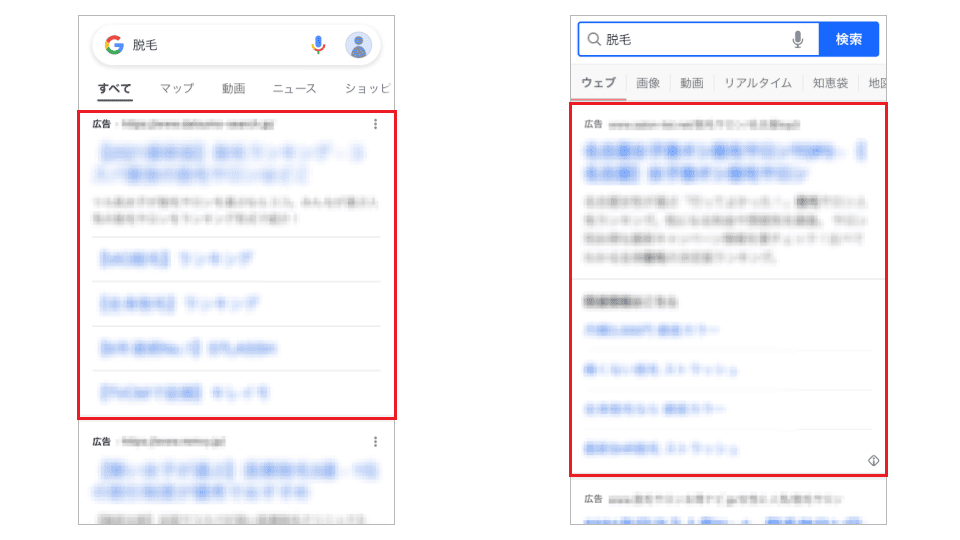
リスティング広告の掲載場所は、検索結果の上部または下部です。検索結果の上部には最大4個、下部には最大3個の広告が表示されます。自然検索との見分け方は、「広告」という表示の有無です。
参考:『広告の掲載順位とランクの仕組み』
画像引用:『Google Ads』『Yahoo!広告』
スマホ向けリスティング広告の特徴
スマホ向けリスティング広告の特徴は以下になります。通常のリスティング広告と比較すると「画面の大きさ」「使用用途」などが異なります。
- PCと比較すると画面が小さい
- 休憩時間に利用されやすい
- 直接電話をかけられる
- マウスの代わりに親指を使う
成果を出す10の方法
上位表示を狙う
スマホの検索結果はパソコンに比べると表示範囲が狭く、ファーストビュアーのほとんどをリスティング広告が占めます。
そのため、広告をページの上位に表示させることが重要になります。上位表示を狙うには「入札単価」と「広告の品質」を上げる必要があります。
スマホの入札単価を上げる

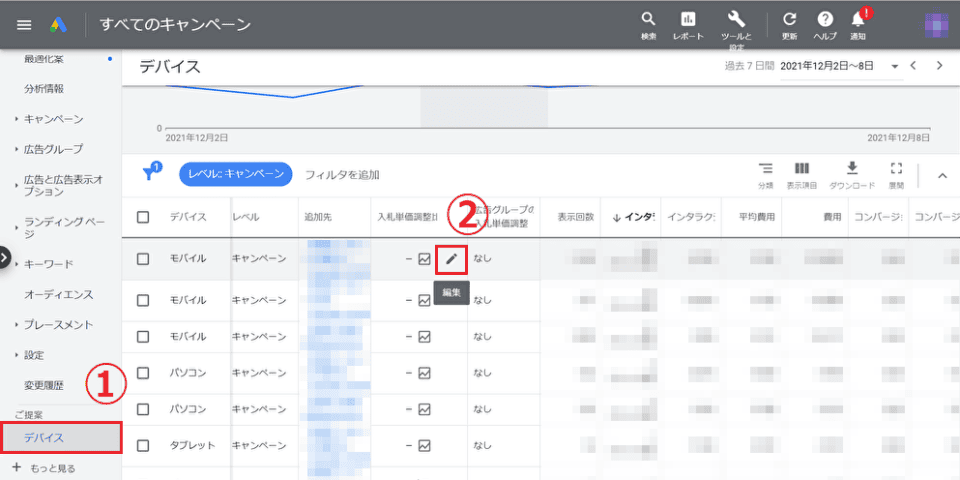
- 左側のメニューから「デバイス」を選択
- 「モバイル」の鉛筆マーク(編集)をクリック
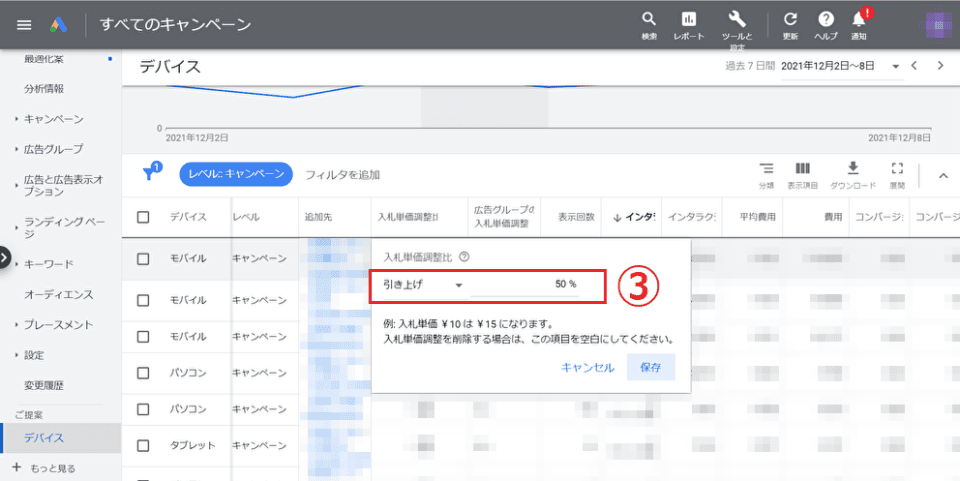
- 「引き上げ」を選択して、パーセンテージを設定

参考:『広告グループまたはキャンペーンのデバイスの入札単価調整を設定する』
Yahoo!

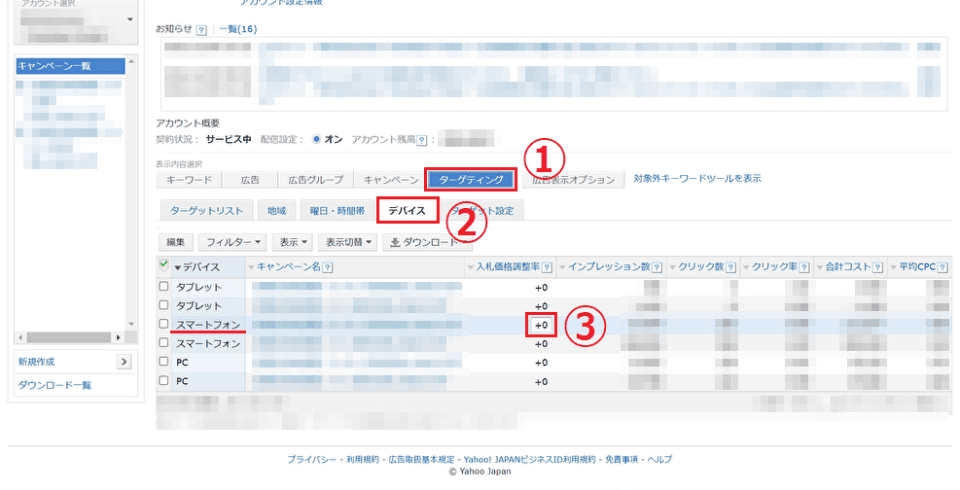
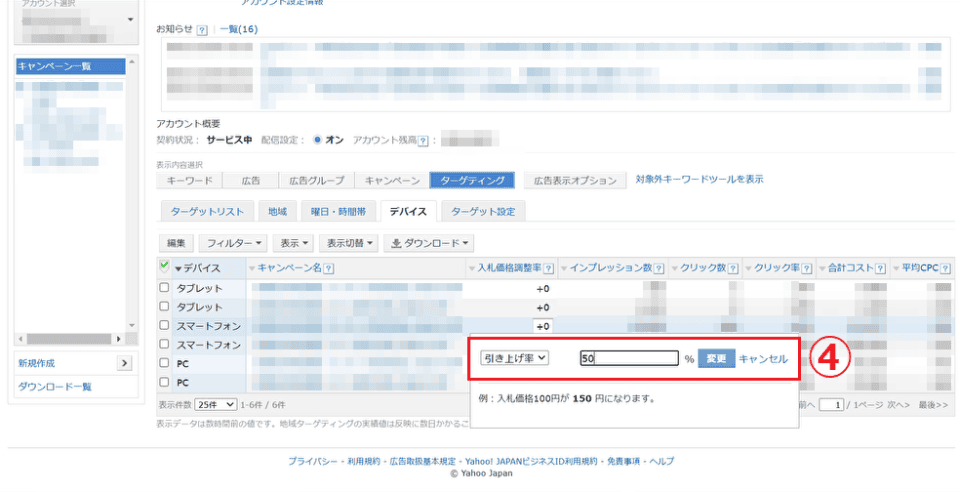
- 管理画面から「ターゲティング」を選択
- 「デバイス」を選択
- 「入札単価調整率」を選択
- 「引き上げ率」を選択して、パーセンテージを設定

参考:『デバイスごとの入札価格調整率の確認と変更』
パーセンテージとは
基準の入札単価から〇%引き上げ(引き下げ)るかを表しています。
例えば、基準の入札単価が100円だった場合、「50%引き上げ」をすると150円になります。
※スマホにのみリスティング広告を配信したい方は、「モバイル」以外の入札単価を-100%にしましょう。
広告の品質を上げる
品質に関わる要素は以下になります。
- 広告の推定クリック率:広告の過去のクリック数や表示回数など
- 広告と検索の関連性:広告とユーザーの検索内容との関連性
- ランディング ページの品質:ページの関連性、情報の透明性、操作性
引用:『品質スコアについて』
Yahoo!
- 推定クリック率:当該広告(タイトル・説明文)がどれだけクリックされうるかという推定の値です。広告の過去のクリック数やインプレッション数の影響を受けます。
- 表示URLの過去のクリック率:その表示URLがどれだけクリックされたかという実績値です。
- 広告文と検索クエリーの関連性
- 広告が掲載される地域別の掲載実績(アカウント全体)
- インターネットユーザーの検索クエリー
- 各種デバイス(PC、スマートフォン、タブレット)での広告の掲載実績 など
引用:『広告の品質について』
関連記事:『リスティング広告のクリック単価改善方法【CPCの相場についても紹介】』
配信時間の調整
ユーザーのスマホ使用時間帯に合わせて配信時間を調整することで、効率的に広告配信をすることができます。
一日でスマホの使用率が高い時間帯を以下にまとめたので確認しておきましょう。
- 07:30~08:00:通勤・通学
- 12:00~13:00:昼休み
- 21:00~23:00:ゴールデンタイム
朝の7時30分~8時頃は、通勤・通学中にスマホでウェブやSNSなどを利用している人が多いようです。
日中の12時~13時は、職場・学校の休み時間にあたる時刻なので、昼食中にスマホを見て休憩をしている人が多いのではないでしょうか。13時を過ぎると減少しますが、午前中と比べると使用者は多い傾向にあります。
そして、1日の中で最も使用者が多い時間帯は21時~23時でした。夕方頃から少しずつ増加し、23時のピークを過ぎると急激に減少しています。21時~23時は、帰宅後にネットやSNSを見てリラックスする人が多いようです。
参考:『メディア利用の生活時間調査2018』
配信時間調整方法

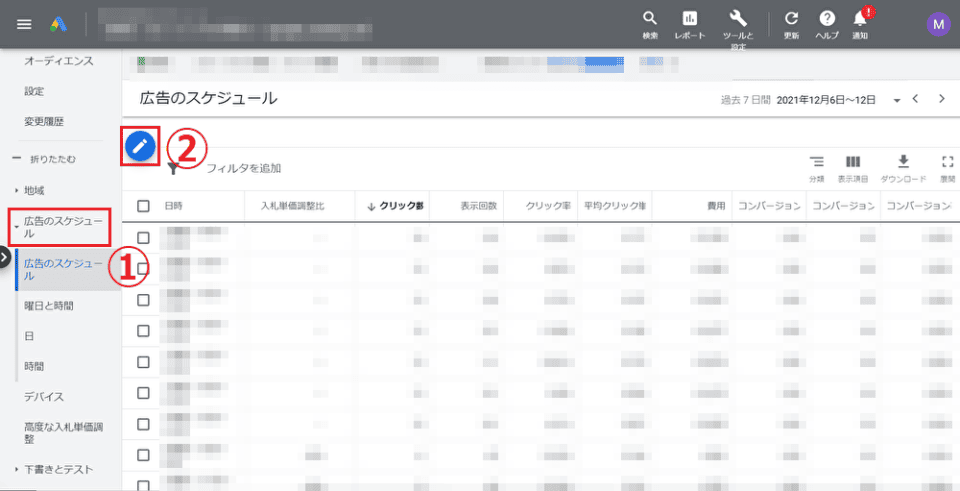
- 左側のページメニュー「+もっと見る」から「広告のスケジュール」を選択
- 青色の鉛筆マークをクリック
- 調整したいキャンペーンを選択し時間の設定を行う
※曜日や時間帯に合わせて入札の調整も可能です。
参考:『広告のスケジュールを設定する』
参考:『広告のスケジュールに基づく入札単価調整を設定する』
Yahoo!

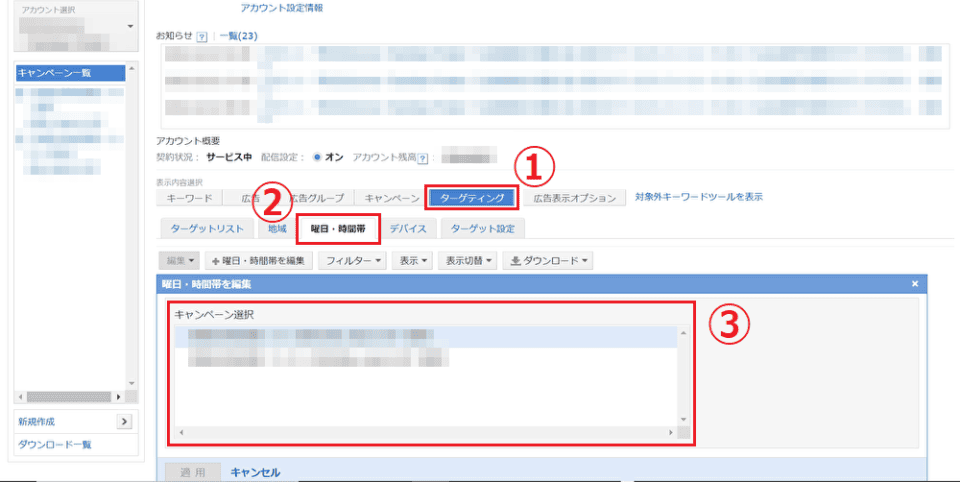
- 管理画面から「ターゲティング」を選択
- 「曜日・時間帯」を選択し、「+曜日・時間帯を編集」をクリック
- 調整したいキャンペーンを選択し時間設定を行う
※曜日や時間帯に合わせて入札の調整も可能です。
参考:『曜日・時間帯ターゲティング』
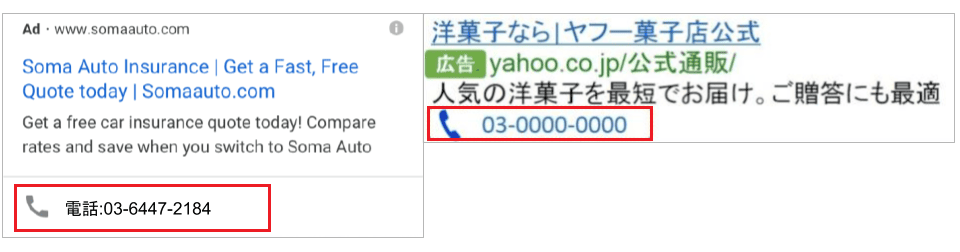
電話番号表示オプションの追加

画像引用:『Google広告ヘルプ』『Yahoo!広告ヘルプ』
電話番号表示オプションとは、リスティング広告と一緒に電話番号を表示できるオプションです。
スマホの場合、電話番号をタップすると直接電話をかけることができるので、コンバージョン率アップが期待できます。
なお、電話番号がタップされると、広告のクリック単価と同額の費用が発生します。
電話番号表示オプションのメリット
- 電話番号を表示するだけなら無料
- 緊急度の高いユーザーにも対応できる
- 信憑性を上げられる
ポイントとしては、表示時間を営業時間に合わせるということです。
表示時間を営業時間に合わせることで、対応時間外に電話がかかってくることを防ぎ、無駄な費用発生を減らすことができます。
電話番号表示オプションの設定
電話番号表示オプションの設定方法につきましては、以下のリンクを参考にしてください。
- Google:『電話番号表示オプションの設定方法』
- Yahoo!:『広告表示オプションの作成(電話番号オプション)』
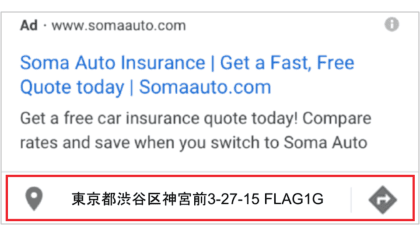
住所表示オプションの追加
 住所表示オプションとは、リスティング広告と一緒に住所を表示できるGoogle広告限定のオプションです
住所表示オプションとは、リスティング広告と一緒に住所を表示できるGoogle広告限定のオプションです
住所表示オプションを設定すると、スマホでは店舗までの距離や経路を表示させることができます。そのため「来客数を増やしたい」という店舗型ビジネスに向いています。
なお、住所がクリックされると、広告のクリック単価と同額の費用が発生します。
住所表示オプションのメリット
- 地図や距離で訴求でき、集客につながる
- ユーザーの現在地に合わせた店舗が表示される
- 検索結果の占有率が上がり、クリック率の向上が期待できる
注意点は、二重で費用が発生する場合があるということです。例えば、ユーザーが住所をクリックしてその後、広告もクリックした場合、クリック数2回とカウントされるためそれぞれに費用が発生します。
画像引用:『Google広告ヘルプ』
住所表示オプションの設定
住所表示オプションの設定方法につきましては、以下のリンクを参考にしてください。
- Google:『住所表示オプションの設定方法』
レスポンシブデザインにする
広告の遷移先のランディングページをレスポンシブデザインにしましょう。
パソコン、スマホ、タブレットなどデバイスによって画面のサイズが異なります。
レスポンシブデザインでは、それぞれのデバイスの画面サイズに応じて、ページのレイアウトやデザインを切り替えることことができます。
レスポンシブデザインを行わないと、パソコンのページがそのままスマホで表示され、文字が小さく見づらいと感じてユーザーが離脱してしまう恐れがあります。
レスポンシブデザインの作り方
➀meta viewportタグの追加
まずは、HTMLのheadタグ内に以下の「viewport」と呼ばれるmetaタグを追加します。
「width=device-width(幅=各端末の幅)」は、各端末の幅に合わせて表示するという意味です。
「initial-scale=1.0(倍率)」は、表示倍率を表します。「1.0」だとそのままの大きさで表示され、「2.0」だと2倍で表示されます。ほとんどのサイトでは「initial-scale=1.0」で設定されているので、特に理由がない限り「1.0」で問題ないでしょう。
②CSSファイルの設定
次にデバイスの画面幅に応じてサイズを切り替えるために「メディアクエリ」と呼ばれる記述方法を使用します。
具体的には「@media」を使い、「デバイスのサイズが〇px以上の場合、サイトの表示方法はこちらを指定。〇〇px以下だったらこちらを指定」というように指定します。
ページの表示速度を上げる
Googleの調査によると、スマホのランディングページ読み込みに3秒以上かかると、53%のユーザーが離脱すると言われています。
せっかくクリックされたのに、表示速度が原因でユーザーの半数以上に離脱されては、CVの機会を失うことになりかねません。
まずは『Test My Site』を使って、表示速度のテストを行ってみてください。
参考:『Think with Google』
表示速度を上げる
画像の圧縮
画像の圧縮には、ブラウザ上で使用できる「TinyPNG」というツールをお試しください。
画像を圧縮すると画質が荒くなる場合がありますが、こちらのツールでは綺麗な状態で圧縮可能です。
その他、有料・無料を問わず複数の画像圧縮ツールがございますので、ご自身に合ったものを探してみてください。
リソースの圧縮
リソースの圧縮では、「HTML・JavaScript・CSS」などのコードに含まれる余分な改行などが削除され、ファイル容量が軽くなります。
リソース圧縮には、以下のツールをお試しください。
- HTMLの圧縮:HTMLMinifier
- JavaScript の圧縮:JS Minifier、UglifyJS
- CSSの圧縮:CSS Minifier、 CSSNano
gzip圧縮の利用
gzip圧縮では、「HTML・JavaScript・CSS」などをファイルごと圧縮し、デバイス間での通信容量を減らすことができます。
gzip圧縮には、以下のツールをお試しください。
表示速度の改善は「広告の品質」向上にもつながり、上位表示を狙いやすくなります。
是非、上記のツールを使って表示速度の改善を行ってみてください。
参考:『リソース(HTML、CSS、JavaScript)を圧縮する』
ランディングページのファーストビューを最適化
ファーストビューとは、ユーザーがページにアクセスした時に、最初に目に入る部分のことです。
『株式会社LIG』の調査によると、ファーストビューを見てからページを離脱してしまうユーザーはランディングページだと70%~90%、コーポレートサイトだと40~60%だと言われています。
そのため、ファーストビューはとても重要なのです。では、ファーストビュー設計のポイントを以下でご説明いたします。
参考:『株式会社LIG』
関連記事:『ファーストビューとは?LPの直帰率を改善する6つのポイントとは』
画像で訴求
文字を詰め込むよりも、ひと目で分かる画像で訴求しましょう。
ファーストビューで商品やサービスが分かりにくいと、ユーザーは興味を持ってくれず離脱してしまいます。
例えば、オシャレを意識して英語ばかりを使ってしまうと、内容が分かりにくくなってしまいます。
キャッチコピー
キャッチコピーを作成する際は、以下3点を意識してみてください。
➀数字を使う

数字を使うことで、説明が「具体的」になります。
〇「継続率95%!達成」
上記のように数字を入れるだけで、だいぶ印象が変わると思います。
キャッチコピーには、抽象的な表現ではなく数字を取り入ることで、ユーザーに具体性を持たせることができます。特にファーストビューは、ユーザーが真っ先に見ることになるため効果的です。
②受賞歴・資格などを掲載
「受賞歴」「資格」「掲載メディア」などを掲載することで、ユーザーの信頼度を高めることができます。
実際に弊社のHPやLPでも、広告運用の資格について言及しています。
③ベネフィットを伝える
ベネフィットとは、「ユーザーが商品から得られる良い効果」のことをいいます。ベネフィットを伝えることで、商品を買った後の良いイメージをユーザーに持たせることができます。
イメージが湧かないという方は、以下のアーカイブを参考にしてみるのもいいでしょう。
関連記事:『【初心者向け】成果を上げる広告文の作り方と8つの訴求軸を解説』
右手親指を意識する
スマホではマウスの代わりに指を使います。
そのため、コンバージョンにつながるボタンは、ユーザーが右手親指で押しやすいところに設置しましょう。
電話をかけやすいデザイン
電話コンバージョンがある場合は、電話をかけやすいデザインを意識しましょう。

一目で電話タップ用のボタンだと分かるよう、立体的に見せるなど目立たせる配慮が必要です。さらに、電話番号を目立たせるだけでなく、タップすればすぐに電話をかけられるようにすることも大切です。
電話番号と合わせて営業時間も表示しておきましょう。
フォームの最適化
スマホの画面は小さく、文字の入力がしにくいです。ユーザーに負担をかけないために、以下の対策を行いましょう。
- 文字の入力式を避けて、「選択式」にする
- スクロールの手間を減らすために、「次のページへ」ボタンを作る
関連記事:『読まれるLPを作るためのコツ6選!スマホを意識した作成でCVRアップ!』
まとめ
今回は「スマホ向けリスティング広告」の特徴や成果を出す方法をお伝えしました。
この記事を読んで、リスティング広告をスマホ向けに最適化するのが難しいと少しでも感じたら、広告代理店に任せるのも一つの手です。
弊社ではリスティング広告運用代行というサービスを展開しております。
リスティング広告の運用経験を豊富に蓄積している他、Google広告、Yahoo!広告の正規代理店として認定されています。
蓄積されたノウハウから短時間で課題を解決に導きます。
また、薬事法管理者が在籍しておりますので、広告審査の厳しい薬事・医療系も対応可能です。
お客様のあらゆるニーズに対し 分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業のWeb広告代理店、株式会社Unionが運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。
【特典】
広告運用の相談時、レポートに使える
テンプレートをプレゼント中!