マーケティングの手法として動画広告が注目される昨今、Adobeが行ったアンケートによると、すでに43%の企業が動画制作のコスト削減や効率化を測って内製化を行っているようです。
参考:『いま企業が注目する動画マーケティング成功の鍵は「動画内製化」』
* 2020年にアドビが実施したインハウス動画セミナーにて、来場者135人に対しておこなったアンケートより
そんな中、
「もっと効率良く広告動画を作りたい」
「どうしてもクオリティが上がらない」
と思っている方も多いのではないでしょうか。
今回はそんな方に向けて「広告動画制作に使えるAfterEffectsプラグイン / スクリプト」をご紹介します。
無料で使えるものも多いので、ぜひご覧いただき、広告動画制作の効率化に役立てていただけますと幸いです。
関連記事:『YouTube漫画動画の作り方!大切な4ステップを解説!』
Contents
AfterEffectsのプラグイン / スクリプトとは?

AfterEffectsのプラグインとスクリプトは、映像制作ソフト「AfterEffects」の機能を拡張し、より便利に使いやすくできるツールのことです。
どちらも「機能拡張」という役割に違いがなく、明確に線引きすることは難しいですが、スクリプトは「繰り返し行う作業を、より簡略化するための効率化ツール」であることが多いです。
一方でプラグインは「標準のエフェクトでは再現できないような複雑なエフェクトや設定ができるツール」であることが多いです。
どちらも全てサードパーティ製で、Webサイトなどからダウンロード、インストールして使用します。本記事では、両者を区別せずにご紹介します。
日本国内製のプラグインやスクリプトもありますが、海外製のものが圧倒的に多く、ダウンロードページも英語の場合が多いので英語が苦手な方は少々注意が必要な場合もあります。

購入時は翻訳ツールなどを活用して、支払いミスなどが起きないよう注意しましょう。
関連記事:『TikTokに企業のPR動画を投稿してマーケティングする4つのメリット』
基本的な作業を効率化するプラグイン・スクリプト

広告動画制作はクオリティももちろん大事ですが、スピードも求められます。
スピードが上がることで、さらにクオリティを上げることもできます。
ここでは、繰り返し行うことの多い基本的な作業を効率化できるプラグイン・スクリプトを紹介します。AfterEffects初心者は必見、既に使い慣れている方もさらなる効率化を目指してみませんか?
関連記事:『【無料】動画に使えるイラスト素材サイト26選!会社紹介動画や広告に!』
Animation Composer 3 (無料)
オシャレなテキストアニメーションやトランジション(画面や素材の移り変わり)などのエフェクトを簡単に追加できるプラグインです。
収録されているプリセット数は100種類以上。有料パックを購入することで、さらに追加できます。
エフェクトの追加はとても簡単です。
②Animation Composerのウィンドウで追加したいエフェクトを選択
③エフェクトの追加位置を選択
・in :レイヤー開始位置
・out :レイヤー終了位置
・both:両端
スピード調整はエフェクト追加後でも可能です。
エフェクトを追加するレイヤーを一括選択、エフェクト追加し、個々のレイヤーを微調整する、なんてこともできるので、アニメーションにかける時間が大幅に削減されます。
また、エフェクト追加後にテキスト内容を変更することも可能なので、文言修正の機会が多い広告動画制作の場面でも間違いなく即戦力のプラグインになるでしょう。
アニメーション機能以外にも、効果音を編集して追加する機能など、使える機能がたくさんあります。アニメーションを多用しない方でも導入しておいて損はありません。
Anchor Point Mover (無料)
Animation Composerをインストールすると、同時に使用できるようになるプラグインです。
選択したレイヤーのアンカーポイントを中心・上端・下端・右下など任意の位置に変更できるプラグインです。
機能としてはシンプルですが、通常はマウスでアンカーポイントをドラッグ、もしくは数値を入力する必要があるため、それがワンクリックで済むようになるのでとても重宝します。

AfterEffectsを使い始めた方は真っ先に導入をお勧めしたいプラグインの一つです。
Un-PreCompose (無料)
プリコンポーズ※したレイヤーを再度、プリコンポーズされていない状態に戻すことができるスクリプトです。
※プリコンポーズ:複数のレイヤーを一つのコンポジションにまとめること
通常、プリコンポーズされたレイヤーを再度コンポジションの外に出したい場合は以下のステップを踏む必要があります。
②コンポジション内のレイヤーを全て選択
③コピー
④コンポジションの外にペースト
しかし、このスクリプトを導入するとたった2クリックの作業に短縮できます。
こちらもシンプルな機能ではありますが、導入しておいて損はありません。

価格を自由に設定でき、無料でのダウンロードも可能となっています。
Auto Crop 3
コンポジションに含まれるフッテージのサイズに合わせて、自動でコンポジションのサイズをクロップ※できるプラグインです。
※クロップ:映像や画像の上下や左右の端を切り落とすこと
通常プリコンポーズされたレイヤーは親コンポジション(プリコンポーズ前に入っていたコンポジション)のサイズに依存します。
1920x1080ピクセルで動画を作っていた場合は、プリコンポーズした素材がいくら小さくても、1920x1080ピクセルのコンポジションが作成されてしまいます。
その後、AfterEffects標準の「目標範囲にクロップ」の機能を使うことでクロップできますが、手動で範囲選択するため、中心がズレてしまったり、素材(フッテージ)が切れてしまったりして、あまり効率的とは言えません。
しかしこちらのプラグインを使うと、数クリックでフッテージの中心に合わせてクロップでき、とても便利です。
また、このようなスクリプトはアニメーションが無視されることが多く、再生すると、動いたフッテージの端が切れてしまうことが多いです。
その点、Auto Crop 3は「Crop Duration」の機能を使うことで、アニメーションをつけたフッテージの動きを自動認識して、アニメーションに影響が出ない範囲でクロップしてくれるので、再生してフッテージの端が切れてしまうことがありません。
Flow
定番中の定番、キーフレームを一瞬で自分好みにカスタマイズできるプラグインです。
キーフレームで滑らかな動きを作るには、通常はキーフレームの速度グラフや値グラフを手動で操作する必要がありますがFlowにはそのプリセットがあらかじめ用意されており、好きなプリセットを選んで「Apply」を押すだけで滑らかなキーフレーム変化が適用されます。

また、自分好みの動きを作って登録することもでき、一度登録したら何度でも呼びだせるため、キーフレーム操作の要とも言えるプラグインです。
Motion Tools
その名の通り、モーションデザインを効率化するプラグインです。
主な機能は以下です。
※イージング:動きが滑らかに見えるよう、値の変化速度を調整すること
②アンカーポイントの再設定(Anchor Point Moverと同機能)
③キーフレームを滑らかに調整、バウンス※、複製できる
※バウンス:ボールが跳ねるように緩急がついた速度変化
④レイヤーのオフセット調整(Utility Box の①と同機能)
⑤シェイプレイヤーの統合と分解
今まで紹介した便利ツールで、モーション作成に使えそうな機能を良いとこどりしたようなプラグインです。
有料ではありますが、このプラグインを導入するだけで、図形やテキストを使った広告動画制作は一気に効率化することでしょう。
関連記事:『Vyond(ビヨンド)でビジネスアニメ動画を未経験者が2時間で作成する方法』
BluBluBar
Motion Toolsをさらに強力にしたかのようなプラグインがこちらのBluBluBarです。
バネのような揺れを追加できる「SPRING」、3Dにも対応し、パスに沿って回転を追加できる「AUTO-ORIENT」など、多種多様なユーティリティツールが収録されていて、このプラグイン一つあれば大体事足りるプラグインです。
全ては紹介し切れませんが、オススメの便利機能をいくつか紹介いたします。
[BASIC]タブ
NULL
選択したレイヤーを紐づけたヌルオブジェクト※を生成します。
※ヌルオブジェクト:書き出し時は表示されない、ただの座標のようなオブジェクト。複数のレイヤーに同じアニメーションを追加したい時にとても便利です。
WIGGLE
指定したキーフレーム間をランダムに数値変更する機能です。
細かく設定すると震えるような表現に、大きく設定するとゆったりたゆたうような表現になり、広告動画制作のみならず、さまざまな場面で活用できます。
CROP SPACE
Auto Crop 3と似た機能がBluBluBarにも収録されています。
アニメーションの自動認識はありませんが、幅の余白を入力できるので、余裕を持ってコンポジションをクロップできます。
[KEYFRAMES]タブ
SPEEDGRAPH
Motion Tools のキーフレームイージングと同じ機能が収録されています。
INTERPOLATION
キーフレームの種類を変更できます。
通常キーフレーム、滑らかなキーフレーム、停止したコマ送りのようなキーフレームなどがボタン1つで変更できます。
シンプルですが、とても使い勝手が良いです。
SEQUENCER
Utility BoxやMotionToolsにもある、レイヤーを任意のフレーム数分ずらせる機能です。
BluBluBarでは選択順にすらす機能に加えて、ランダム、UPWARDS (レイヤーの下から順番)、DOWNWARDS (レイヤーの上から順番)が選択できます。
また、ずらす単位もFRAMES (フレーム単位)かSECONDS(秒数単位)かで選択できるため、Utility BoxやMotionToolsに比べ、さらに直感的に数値を設定できます。
[SHAPES]タブ
TRASFORM STROKE
シェイプレイヤーの枠線の設定を簡単にできる機能です。
同じ設定は標準機能でもできますが、細かいメニューに入っていく必要があり、慣れていても手間に感じる部分が多いです。
その点この機能は簡単でわかりやすく、ウィンドウもシンプルなのでとても便利です。
「+TRIM PATHS」を押すとパスのトリミングアニメーションが自動で追加されるのも評価できるポイントと言えます。
colorize
colorizeは、その名の通り着彩に特化したツールです。
クリックやドラッグなどごく簡単な操作で、複数のレイヤーに跨ったオブジェクトの色を一気に変更することができます。
事前にバランスよく配分されたプリセットから色を選ぶことで、色彩デザインに自信がない方でも違和感のない配色が可能になります。
無料ツールではありませんが、「Ae Sweets」のプラグインを導入することで最初から組み込まれています。
Illustratorのデータやアニメーションをよく使う方にオススメのプラグイン・スクリプト

広告動画制作では、Adobe Illustrator で作成したキャラクターや図形をAfterEffectsに読み込んで、アニメーションを作成する場合も多くあります。
ここでは、そんな時に使えるプラグイン・スクリプトを紹介します。
関連記事:『Twitterの動画を保存する方法7個!PC /Android/iPhoneそれぞれ解説』
Overlord
IllustratorのパスをAfterEffectsのシェイプに転送できるスクリプトです。
デザイナーが用意したIllustratorのデータをAfterEffectsでアニメーションさせる際には必須と言っても良いスクリプトです。
同じ事を標準機能で行うと、レイヤーごとに読み込む必要があったり、IllustratorとAfterEffects間を何度もしたり…と、とても手間がかかります。
しかし、このOverlordを使うとボタン1つで、Illustratorのデータをレイヤー構造やグラデーション情報を保持したままAfterEffectsに転送する事ができます。

複雑なデータを手動で読み込むと丸1日かかることもありますが、Overlordを使うと一瞬で済んでしまうわけです。
Rubber Hose 2
手軽にキャラクターアニメーションを作成できるプラグインです。
通常は関節の動きや体の向きなどを細かく設定する必要がありますが、このRubber Hoseを使うと、細かい設定をしなくても生き生きとした自然な動きが表現できるようになっています。

アニメーションを多く作る方は導入しておいて損はないプラグインです。
関連記事:『Google Web DesignerでHTML5アニメーションバナーを作る4つのステップ』
Colorize
ワンクリックでシェイプの色を変更できるスクリプトです。
色の組み合わせのプリセットが多数あり、簡単に変更できるので時短になる事間違いありません。
Newton 3
リアルな物理挙動を再現するプラグインです。
物が落ちる、転がる、ぶつかる…など、手動のキーフレーム操作では限度がある動きを簡単に再現できます。
密度、摩擦、弾力、速度、重力など、細かい設定が可能で、より2Dのオブジェクトにより現実に近いアニメーションを加えられます。
各パラメーターはキーフレームでの制御が可能なので、アニメーション途中での性質の変化など、トリッキーな演出も可能です。

価格は高めですが、表現の幅が広がるので、ご予算に余裕がある方は導入をお勧めします。
その他 持っておくと便利なプラグイン・スクリプト

ここでは、出番はあまり多くはありませんが、ここぞという時に役に立つプラグイン・スクリプトを紹介します。
AfterEffects初心者で、広告動画を作り始めたばかりでも、導入しておいて損はありません。
GG文解 (無料)

テキストをバラバラに分解できるスクリプトです。こういった表現を見たことがある方も多いのではないでしょうか。
テキストレイヤーを1文字ずつに分解したり、さらに細かく、一片ずつに分解したりできます。
同じことを手動で行うととても骨の折れる作業で、「ワンクリックでできて無料で良いの?」と思わず疑いたくなるスクリプトです。
※ツイートに記載のURLからダウンロードできます
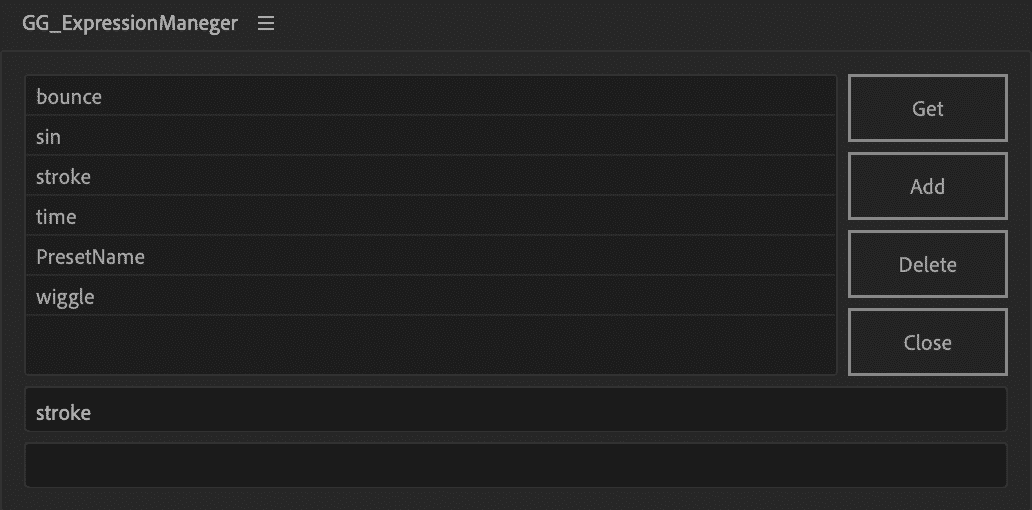
GG_ExpressionManeger (無料)

よく使うエクスプレッションを登録しておけるスクリプトです。
シンプルではありますが、エクスプレッションを毎回手動で入力する手間を省くことが可能です。
AfterEffectsに慣れてきて、エクスプレッションを多用するようになった方にはぜひ導入をお勧めしたいスクリプトです。
GG_ExpressionManeger (無料)※ツイートに記載のURLからダウンロードできます
Easy Arrows
その名の通り、簡単に矢印アニメーションを作ることができるスクリプトです。
マップ上を矢印が移動したり、説明の流れを矢印が追ったりなどの表現を見たことがある方も多いのではないでしょうか。
そんな表現を作りたい時に活躍するのがこのEasy Arrowsです。

線の太さや形状、先端の形などを簡単に設定できます。
矢印の先を任意の画像に変更することもできるため、矢印だけに縛られない表現も可能になっています。

少し凝った広告動画を制作してみたい方にはとてもお勧めできるスクリプトです。
Motion Bro (無料)
ハイクオリティなトランジションやプリセットを簡単に追加できるプラグインです。650ものトランジションや効果音が無料で入っていて、実写素材を使った動画をカッコよくしたい時にとても役に立つプラグインです。
多くのエフェクトやレイヤーを重ねないと再現できないような表現を、ワンクリックで適用できるので、AfterEffects初心者の方にもとてもお勧めできます。
有料パックも販売されていて、さらにクオリティアップしたい方は購入してみても良いでしょう。
AE Juice (無料)
https://youtu.be/JvuIy-qjUCo
こちらも同じく、ハイクオリティなトランジションやプリセット、効果音を簡単に追加できるプラグインです。
無料のスターターパックから利用できますが、AE Juiceは有料版のクオリティがとても高く、汎用性が高いエフェクトやアニメーションが多く収録されているので、導入される際は有料版をお勧めします。
特にお勧めするのは以下の機能です。
LIQUID TRANSITIONS
AfterEffectsの標準機能では作成が難しい、液体が溢れたかのようなトランジション表現ができるパックです。
硬い雰囲気になりがちな説明動画などでも、こちらを使用する事で、少し柔らかい印象にできます。
MONSTER TRANSITIONS
シェイプを使ったトランジションが100種類以上収録されているパックです。
AfterEffects標準機能でも再現できますが、手作業で作成すると時間がかかるような凝ったトランジションも多く収録されていて、AfterEffects初心者でも簡単にクオリティの高い動画に仕上げられます。
広告動画との相性は抜群で、「写真とテキストを切り替えるだけ」のようなシンプルな広告動画でも一気にクオリティが上がったように見せることができ、より印象に残りやすい広告動画になることでしょう。
関連記事:『【無料】動画に使えるBGM素材サイト14選!TikTokやYouTubeに!』
Neat Video v5
簡単に映像のノイズを除去できるプラグインです。
夜の映像や、暗い部屋で撮った動画素材を使いたい時にとても重宝します。
AfterEffectsやPremiereProの標準機能にもノイズ除去はありますが、設定が複雑で、思った効果が出せないという方も多いのではないでしょうか。
そんな方にお勧めしたいのがこのプラグインです。
標準のノイズ除去機能を使うと肌の質感が潰れてしまったり、ぼやっとボケたような映像になってしまいがちです。
ですが、このプラグインは、映像のディティールを保ったままノイズ除去をしてくれるので、実写で動画を作る方にはぜひ導入をお勧めしたいプラグインです。
関連記事:『インタラクティブ動画をマーケティングで活用する5つのメリット』
まとめ
AfterEffectsは単体でも機能が豊富で、表現の幅が広いツールです。しかしその反面、操作や設定に複雑な部分が多く、習熟に多くの時間がかかってしまう側面があります。
今回ご紹介したプラグイン・スクリプトを使って、短縮できる部分はどんどん短縮し、広告動画制作のクオリティ・スピードアップにお役立て頂けますと幸いです。
株式会社Unionでは、AfterEffectsを使った広告動画で、コンバージョン数※270%アップや、CPA50%改善など多くの実績がございます。
※コンバージョン数:申し込みやお問い合わせなど、広告の成果地点
広告動画製作でお困りの際は、ぜひお気軽にご相談くださいませ。
監修者
2012年創業のWeb広告代理店、株式会社Unionが運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。
【特典】
広告運用の相談時、レポートに使える
テンプレートをプレゼント中!